 授業1(暗記カード)
授業1(暗記カード)
 授業1(暗記カード)
授業1(暗記カード)
 授業
授業
 授業
授業
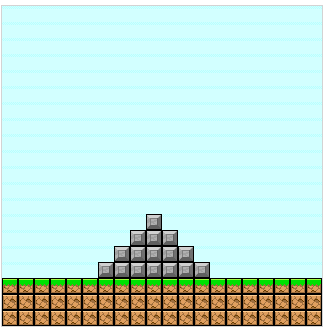
今回はマップの作り方です。
マップはクマのキャラクターと同じように地面や壁のブロックを
画面上に配置していきます。標準の地面ブロックは「16x16px」なので
320×320のゲーム画面の場合、縦、横それぞれに20づつ計400並べることができますが、これを1つ1つ並べていくのはとても大変です。
続きを読む

