前回である程度、インストールも終わりましたね?
今日はいきなりプログラムを書いていきます!しかも「そこに書くのかよ!」
と驚くと思います。(笑)それでは張り切っていきましょう。
コンピューターへ命令した記念日
コンピュータへの命令は、コンピュータが理解できる言葉で指示します。
それではコンピューターが理解できる言葉ってなんでしょう?
そうです。プログラミング言語です。簡単に言うと英語のようなものです。
では、実際にコンピュータにプログラミング言語で命令します。
深呼吸してください。4回半してください。
今回はGoogle Chromeのコンソールに命令を書きます。

Chromeのコンソールの開き方
クロームを開いている状態で、、、
| Windowsを使用している場合 | F12を押す。 |
| Macを使用している場合 | Command + Option + Iを押す |
違うんです。難しいように見えるだけです。落ち着いてキーボードで一つずつ探して下さい。
あとは押すだけです。
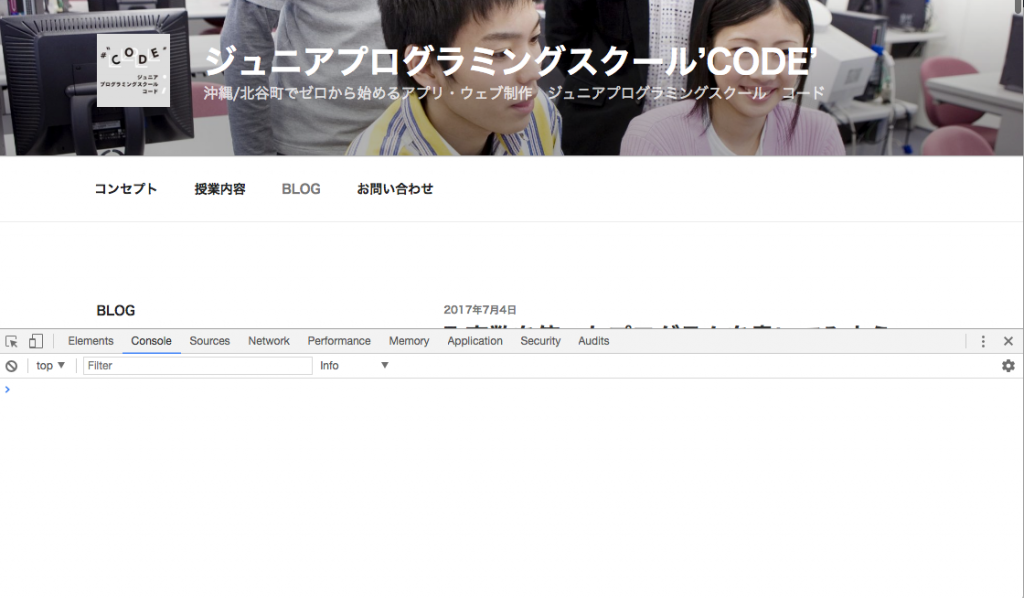
見慣れたホームページの下からにゅっと出てきます。
左から2番目の「console」をクリック。
下記画面が表示されます

上の画面が開いたら>の入力欄にプログラムを打ち込んでみましょう。焦らずゆっくりと。
特殊な記号は「”」がダブルクォーテーション。「;」がセミコロンと言います。
キーボードから探してみましょう。
※セミコロンはjavascriptでは必須ではありませんが、セミコロンがないことで
思わぬ動作をする恐れがあるので、忘れずに入れるようにしてください。
|
1 |
alert("Hello World"); |
今のが「警告文を表示させるプログラム」です。おめでとうございます。
あなたは、今プログラム言語「ジャバスクリプト」で世界に向かって挨拶したのです。
ここまでのまとめです。

①グーグルの「コンソール」という場所は、プログラムを書く事ができる。
②alertから始まる謎の文章を書くと世界へ挨拶ができる。
ちなみにこのプログラムを「アラート文」と言います。(” “)の中に好きな言葉を入れてみましょう。色んな言葉で警告する事ができて楽しいですよ(笑)
それでは次にいきましょう。
先ほどと似ている動きとなりますが、コンソールに直接表示することもできます。
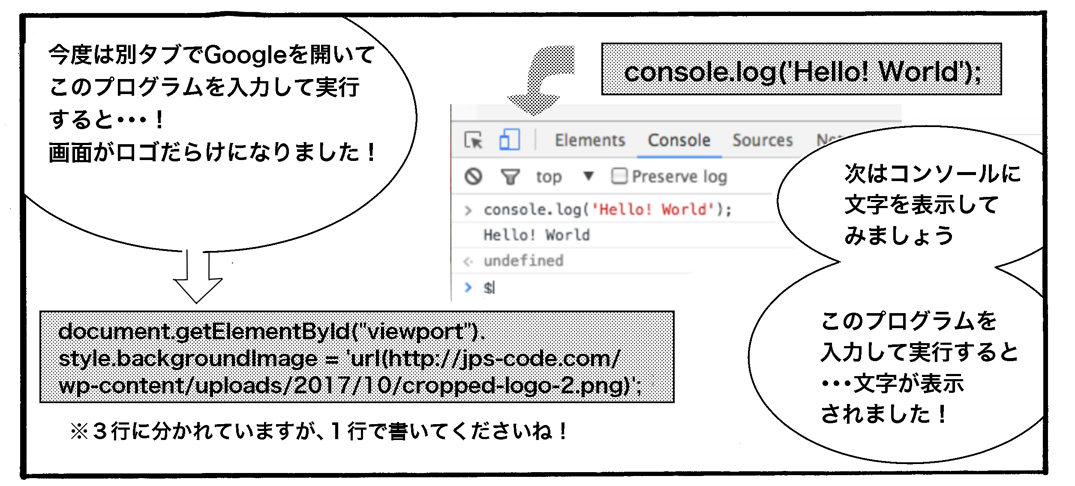
次のプログラムをコンソールに入力して実行してみましょう!
|
1 |
console.log('Hello! World'); |
コンソールに文字が表示されましたね。
https://www.google.co.jpに移動した後に実行してみよう
下のプログラムを選択してコピー⇒コンソールに貼り付けです。
|
1 |
document.getElementById("viewport").style.backgroundImage = 'url(https://jps-code.com/wp-content/uploads/2017/06/%E3%83%AD%E3%82%B4.jpg)'; |
画面がロゴだらけになりましたか?
上が確認できたらさらに実行してみましょうっ
同じようにコピペします。
|
1 2 |
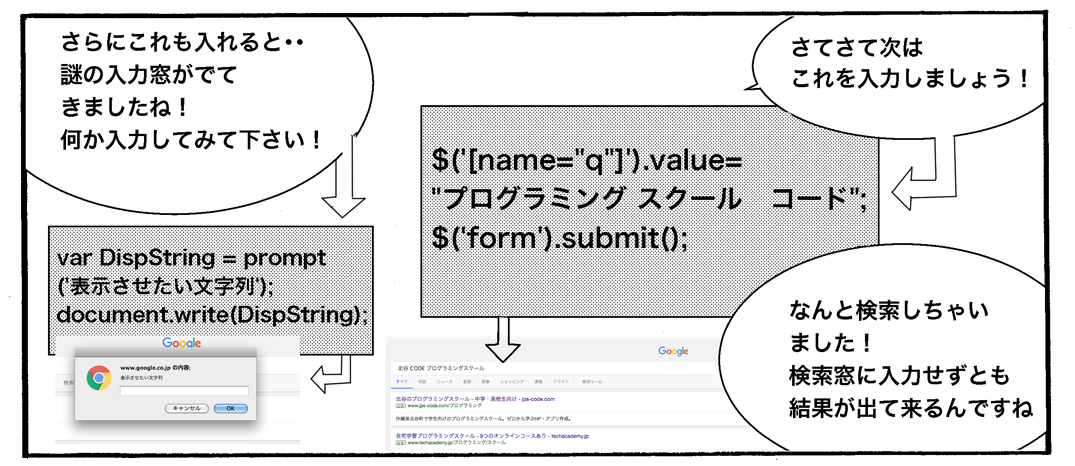
$('[name="q"]').value=decodeURI("%e5%8c%97%e8%b0%b7%20CODE%20%e3%83%97%e3%83%ad%e3%82%b0%e3%83%a9%e3%83%9f%e3%83%b3%e3%82%b0%e3%82%b9%e3%82%af%e3%83%bc%e3%83%ab"); $('form').submit(); |
、、、、、、。
なんと!検索しちゃいましたね?検索窓に入力せずとも検索結果が出てきたと思います。
さらに!下も貼り付けましょう。
|
1 2 |
var DispString = prompt('表示させたい文字列'); document.write(DispString); |
謎の入力窓が出てきましたね。恐れずに文字を入力してみましょうっ。
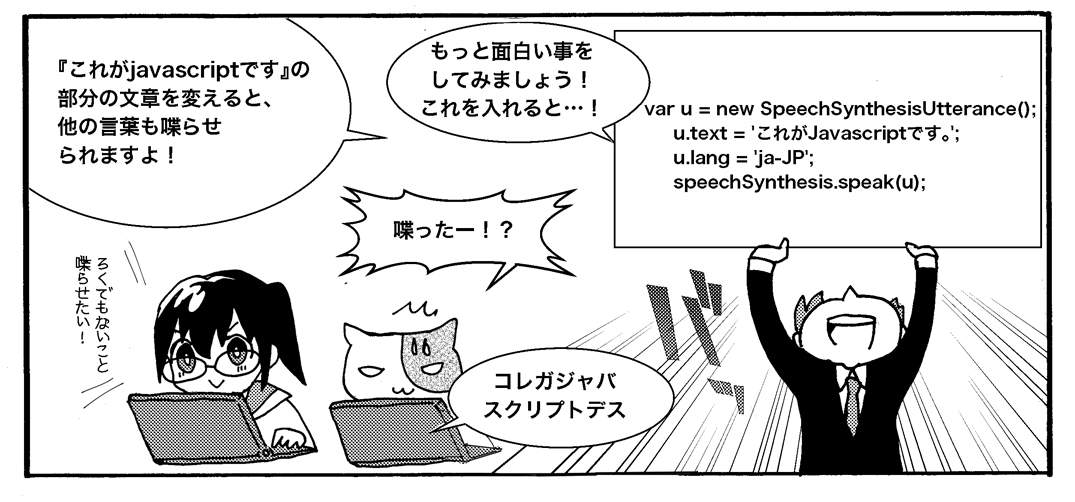
もう少し面白いことしてみましょう。
|
1 2 3 4 |
var u = new SpeechSynthesisUtterance(); u.text = 'これがJavascriptです。'; u.lang = 'ja-JP'; speechSynthesis.speak(u); |
彼、喋ります。おー!
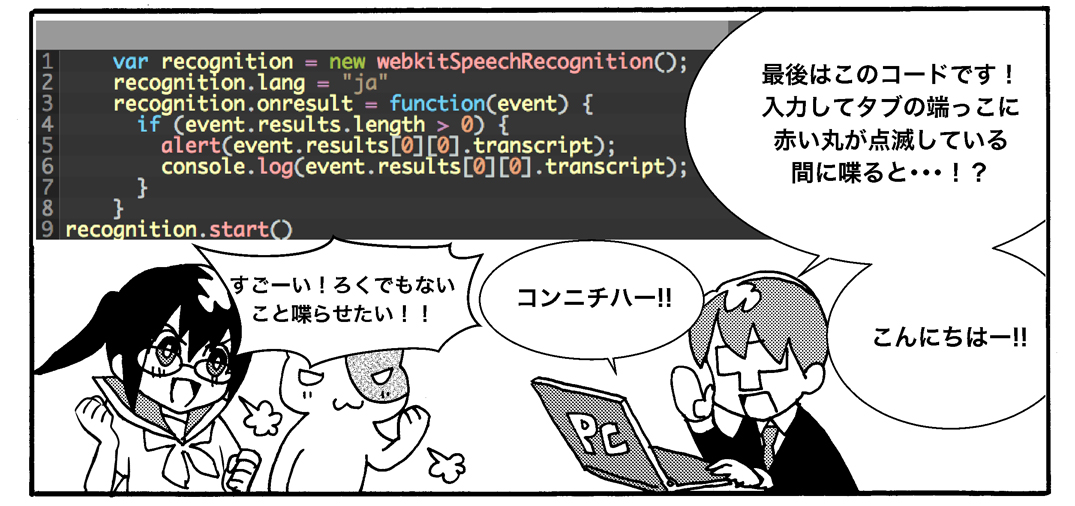
続いて今度は下のプログラムを入力してこっちから話しかけてみましょう!
こんにちはー!
|
1 2 3 4 5 6 7 8 9 |
var recognition = new webkitSpeechRecognition(); recognition.lang = "ja" recognition.onresult = function(event) { if (event.results.length > 0) { alert(event.results[0][0].transcript); console.log(event.results[0][0].transcript); } } recognition.start() |
話したことを返してきますね。意思の疎通ができるかもしれませんね。
このように、「ジャバスクリプト」は、ホームページに様々な「いたずら」を加える事ができます。
最初のアラート文以外は、理解する必要はありません。「こういうのが出来るんだ。へぇ〜」
ぐらいで大丈夫です。
今回はchromeのコンソールにプログラムを書いてきましたが、
本来は主にHTMLやjsがきちんと動作しているか確認するために利用します。
基本的には前回のVS Codeをメインで使用していくので前回の流れももう一度復習しておいてくださいね!

課題
- Chromeのアラートダイアログに自分の名前を表示させてみよう
- コンソールに自分の名前を表示させてみよう
- document.writeで自分の学校名を表示させてみよう
覚えること!
- google chrome のconsoleの開き方!
Windowsを使用している場合 F12を押す。 Macを使用している場合 Command + Option + Iを押す - alert文
alert(“表示したい文章”);
で表示したい文章をアラートで表示することができる。 - console.log文
console.log(“表示したい文字”);
で表示したい文字をコンソールに表示することができる。 - document.write文
document.write(“表示したい文字”);
で表示したい文字をページに表示することができる。