



今回はマップの作り方です。
マップはクマのキャラクターと同じように地面や壁のブロックを
画面上に配置していきます。標準の地面ブロックは「16x16px」なので
320×320のゲーム画面の場合、縦、横それぞれに20づつ計400並べることができますが、これを1つ1つ並べていくのはとても大変です。
続きを読む

当たり判定はゲームをする上で欠かせないもの。
アクションゲームでは的キャラクターと自分のキャラクターが衝突すると
ダメージを受けたりゲームオーバーになりますね。
この時、衝突の有無を判定することを「当たり判定」と呼びます。
続きを読む

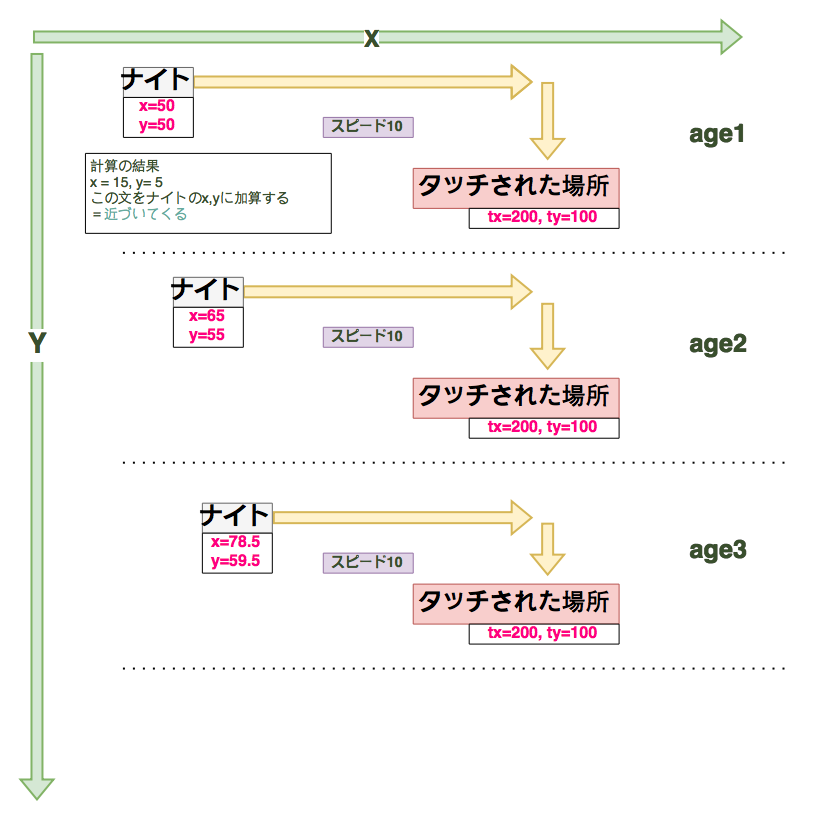
前回はキャラクターをクリックによって動かしましたね。
今回はキャラクターを自動的に動かしてみましょう。
シューティングゲームやアクションゲームの敵キャラの動き等に使えますね。
続きを読む

今日はキャラクターを実際に操作してみましょう。
まずはムーンブロックでもよく利用したタップ、クリックした
位置に移動するものを実装してみましょう。
こんな感じ。

前回はキャラクターの表示まで実施しましたね。
それだけではちょっとつまらないのでキャラクターを色々と動かしてみます。
続きを読む

まずは基本的なことからです。
今回はcode.9leapでナイトを表示してみます。
ムーンブロックではパペットブロックを配置して「出現」を置くだけで
キャラクターを画面に表示できましたね。
続きを読む

一番必要なことはやっぱりゲームを作りたいという気持ちですが、
ゲーム作る上で事前に理解しておいた方が良いことが
いくつかあるので、今回はそれを少しお話したいと思います。
本当に大まかな説明ですが、頭の隅に置いておいてください。
続きを読む

this is a pen, this is an apple.
もう古いんでしょうか。
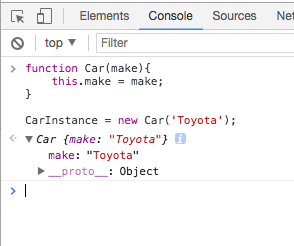
今回は前回、前々回と急に現れたthisについて簡単に説明します。
実際プログラミングを書いていくと「あぁ、こういうことか」
となるはずなので、簡単に説明します。
複雑なプログラムを書いている中で、thisがどうしても何を指しているか
わからなくなった時にもう一度読んでもらえると嬉しいです。
続きを読む

オブジェクトは理解できましたか?
今後いろんなところで使いますので、しっかり理解しておいてください。
重要なのはプロパティとメソッドです!そして参照です。
もし不安がある場合は復習しておいてくださいね。
ちなみに今回から実施するのはコンストラクタです。
こちらも今後enchant.jsでゲームを作っていく中で沢山出てくるので
オブジェクトと合わせて理解してください。
それでは初めていきます。
続きを読む

