
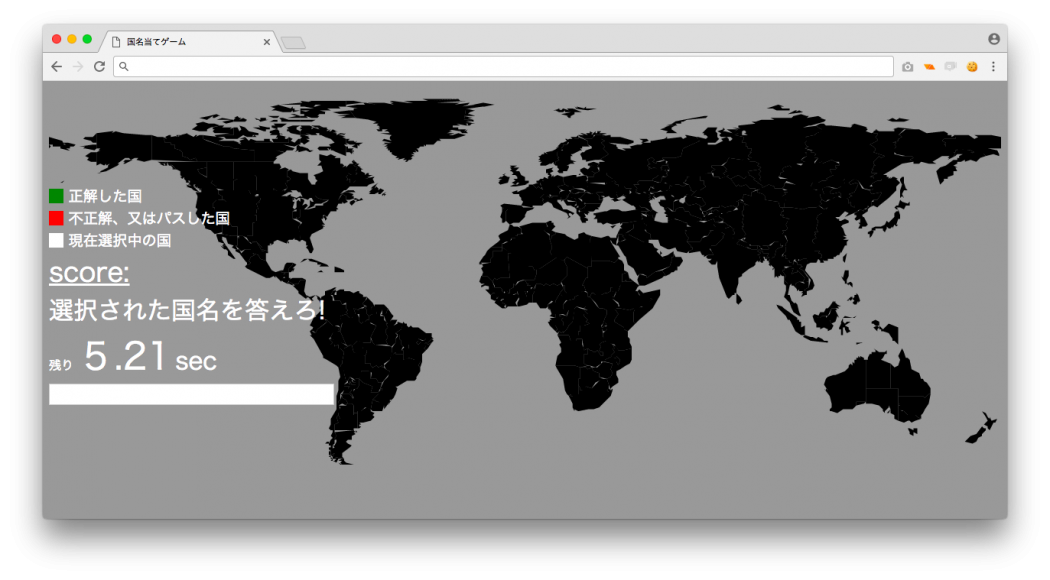
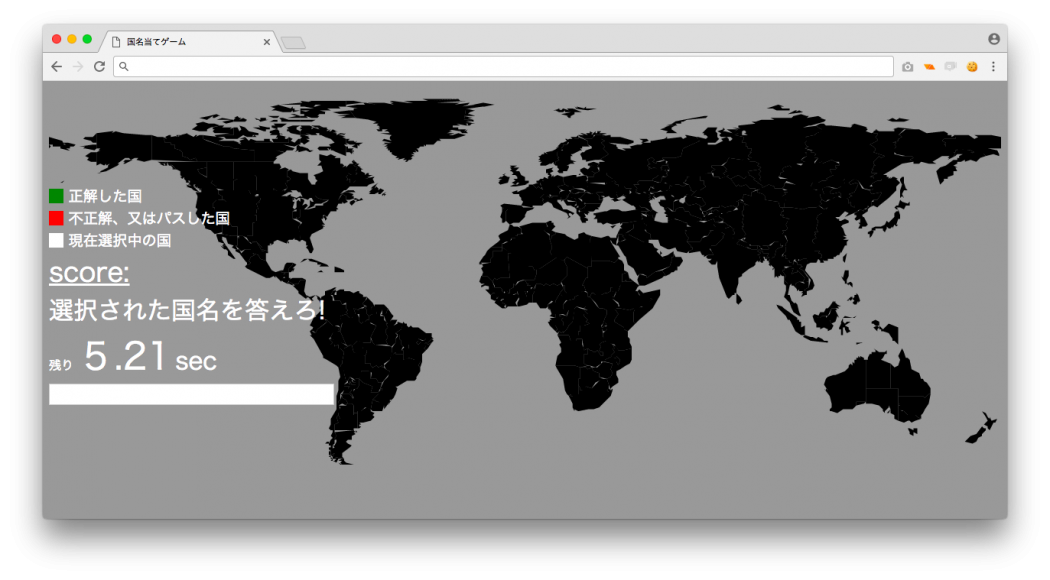
国名入力ゲーム(13/16)出題処理
オブジェクトを利用した出題処理を作成
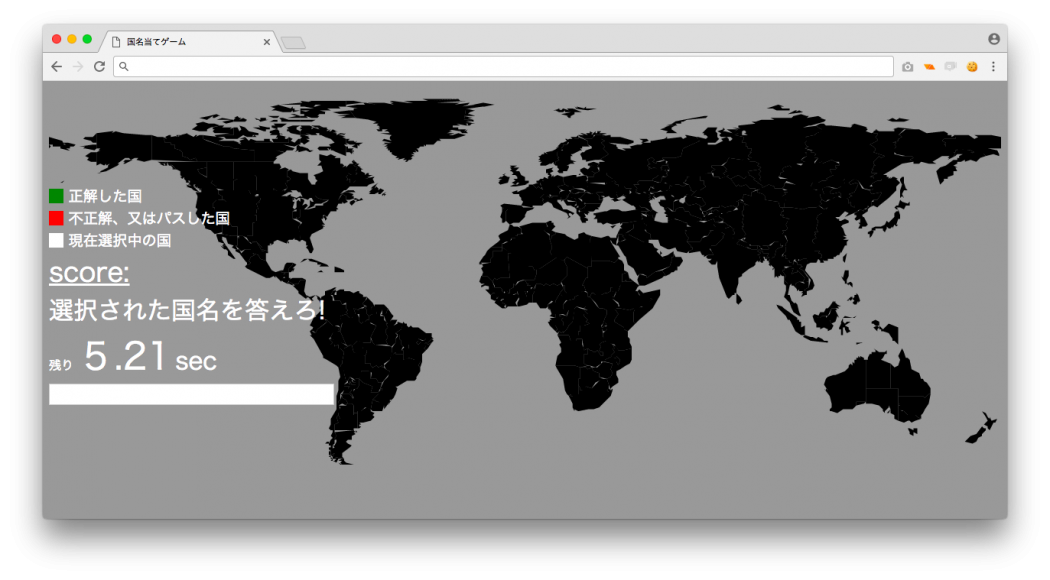
前回は、タイマー処理を作成して、HTML上でカウントダウンを表示する機能を作成しました。
今回は問題を出題する処理を作成します。
続きを読む

前回は、タイマー処理を作成して、HTML上でカウントダウンを表示する機能を作成しました。
今回は問題を出題する処理を作成します。
続きを読む

前回はまでで、javascriptでの時間の扱い方と定期処理の方法を学びました。
今回はそれらを用いて実際のタイマー処理を作成します。
続きを読む

今回は定期的に処理を実行させる方法について学んでいきます。
続きを読む

今回はタイマーの部分を作成していきます。
続きを読む

関数はまだまだ続きます。
関数の概念は概ね伝えましたがもう少し細かい部分が
あるので、それは後々説明していきます。
今回は関数の作り方の別バージョンをやっていきます。
続きを読む

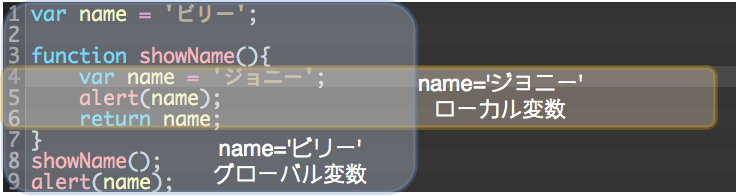
前回は関数のスコープで関数を使うと変数の有効範囲を決めることができる。
ということを学びましたが、今回はまた関数に戻りますー!
またかよ。と思いましたね。関数嫌いですか?
僕は関数が大好きです。
もう少し頑張っていきましょう。


スコープというのは、範囲とか、視野とかそういう意味があります。
変数のスコープというのは変数使用できる範囲のことです。
例を挙げて説明します。そうですね、学校で考えましょう。
学校のクラス(3組とかA組等)には出席番号がありますね。
「出席番号1番」を人を入れる箱とイメージしてください。
続きを読む


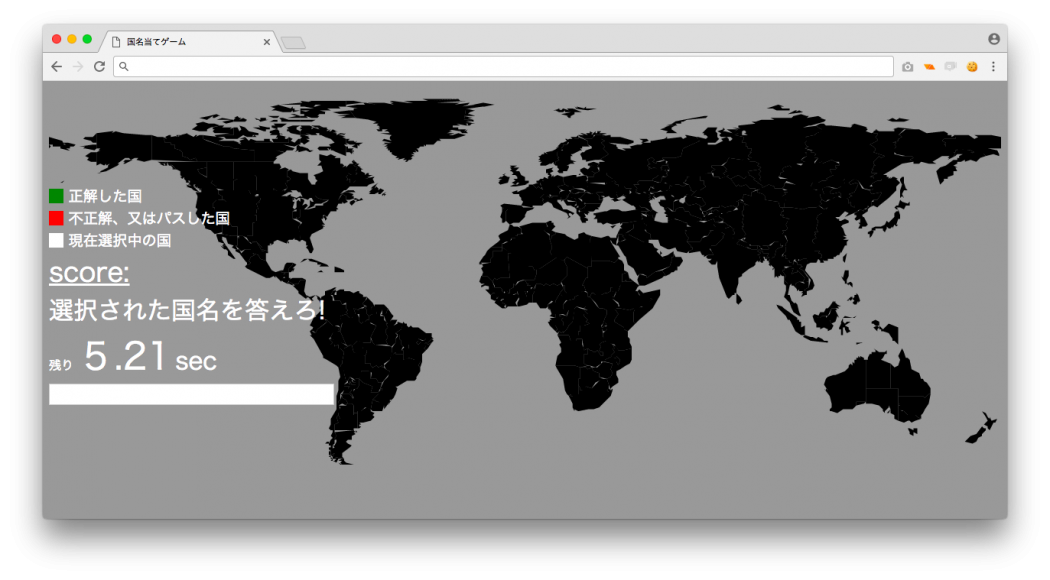
前回の授業で、HTMLにSVG画像の表示とゲームに必要な入力項目を追加しました。
今回からゲームの中身を作成して行きます。
続きを読む

