変数とはなんなのか?
前回は、htmlファイルと、ジャバスクリプトファイルをリンクさせて文字を表示しました。
今回から変数について学んでいきたいます。
プログラム未経験者には最初に躓くポイントになりますので気をつけましょう。
まずは、箱をイメージします。できましたか?それでは次にいきましょ~
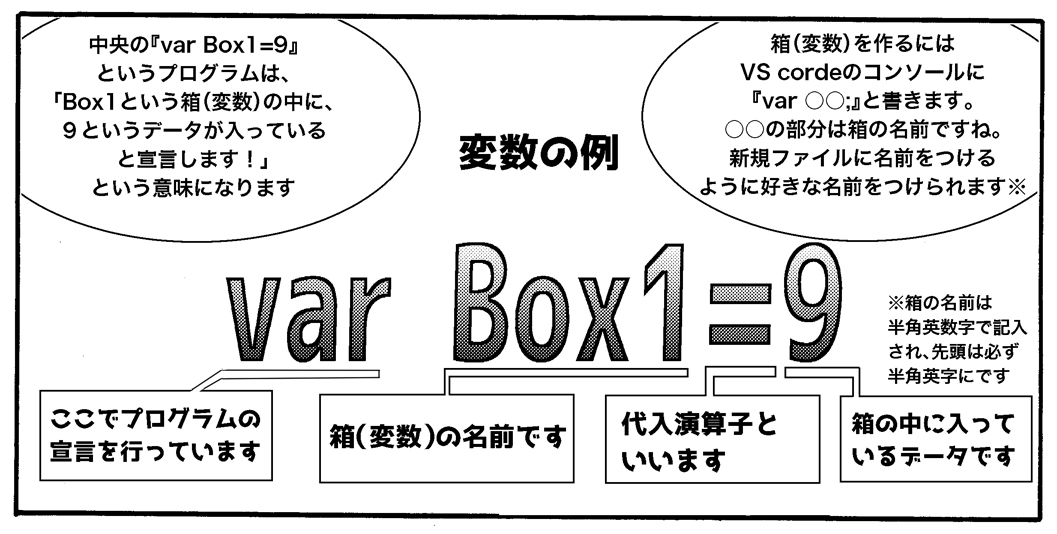
それでは大まかに変数の特徴を紹介するのでざっと読んでください。
- データを一時的に保存する箱のようなもの
- 箱(変数)には名前が必要(必ず半角英数字、先頭は英字!)
- 箱(変数)に入れたデータを変更することができる
- 箱には一つしかデータが入らない(今は)
まずは宣言しよう
箱を作るにはvs codeのジャバスクリプトファイルに
|
1 |
var box1; |
と書きます。これは、宣言文といいます。var 〇〇;を使うと、
〇〇の場所は、半角英数で好きな名前をつける事ができます。
この場合、「box1」という名前の箱を作れます。これが変数です。
この宣言文、今後も使いまくりなので、自然に覚えると思います。
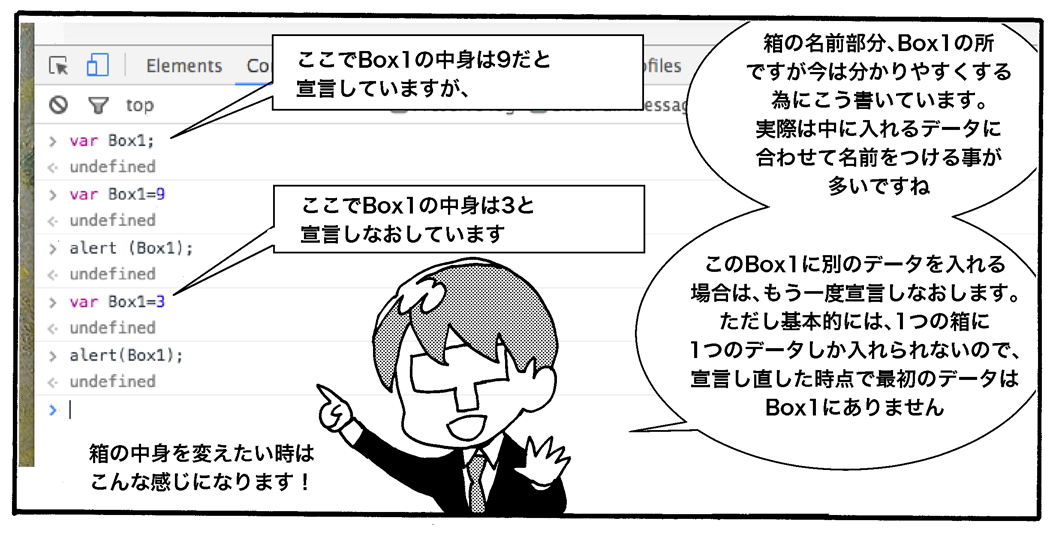
次に箱の中身を入れてみましょう。
|
1 |
box1=9; |
ここでは、box1という名前の箱に9という中身を入れました。
これで、いつでもbox1を呼び出せば、9という中身が使えます。
試しに前回習ったアラート文に使ってみましょう。
|
1 |
alert(box1); |
アラート文は覚えてますか?ちなみに前は、alert(” 〇〇 “);と入力しました。
今回との違いはわかりますか? そうです。
今回「”」ダブルクォーテーションが無いんですね。
これは、文字を出力したい時は「”」有りパターン。
それ以外は「”」無しパターンとだけ覚えておきましょう。
次回以降詳しく解説します。
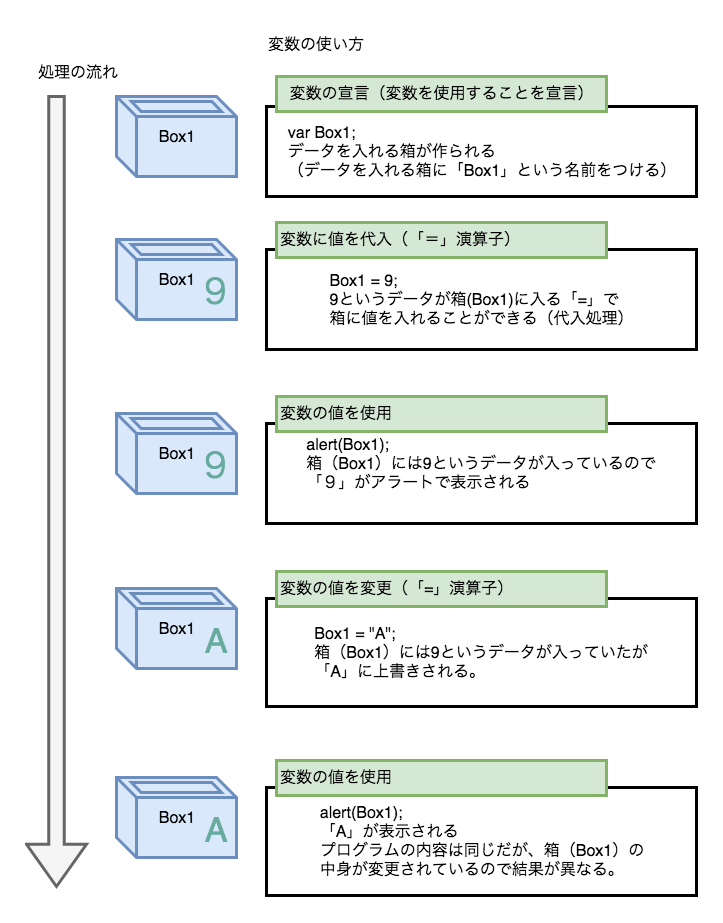
変数について、図で理解する
それでは変数について図でもう少し詳しく解説してみます。

理解できたでしょうか。、、、、、うん。たぶんよくわからないと思います。
それならメモリーカードで例えて理解する
別の言い方で説明すると、メモリーカードにデータを保存するような感じです。
上の例だと、Box1というメモリーカードに9を保存するイメージです。
そして保存した9というデータをAというデータで上書きする流れです。
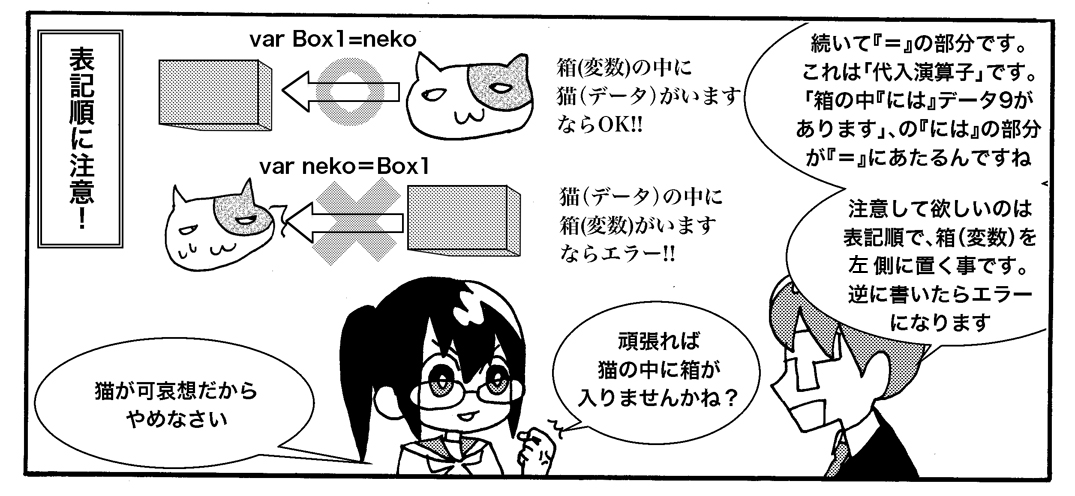
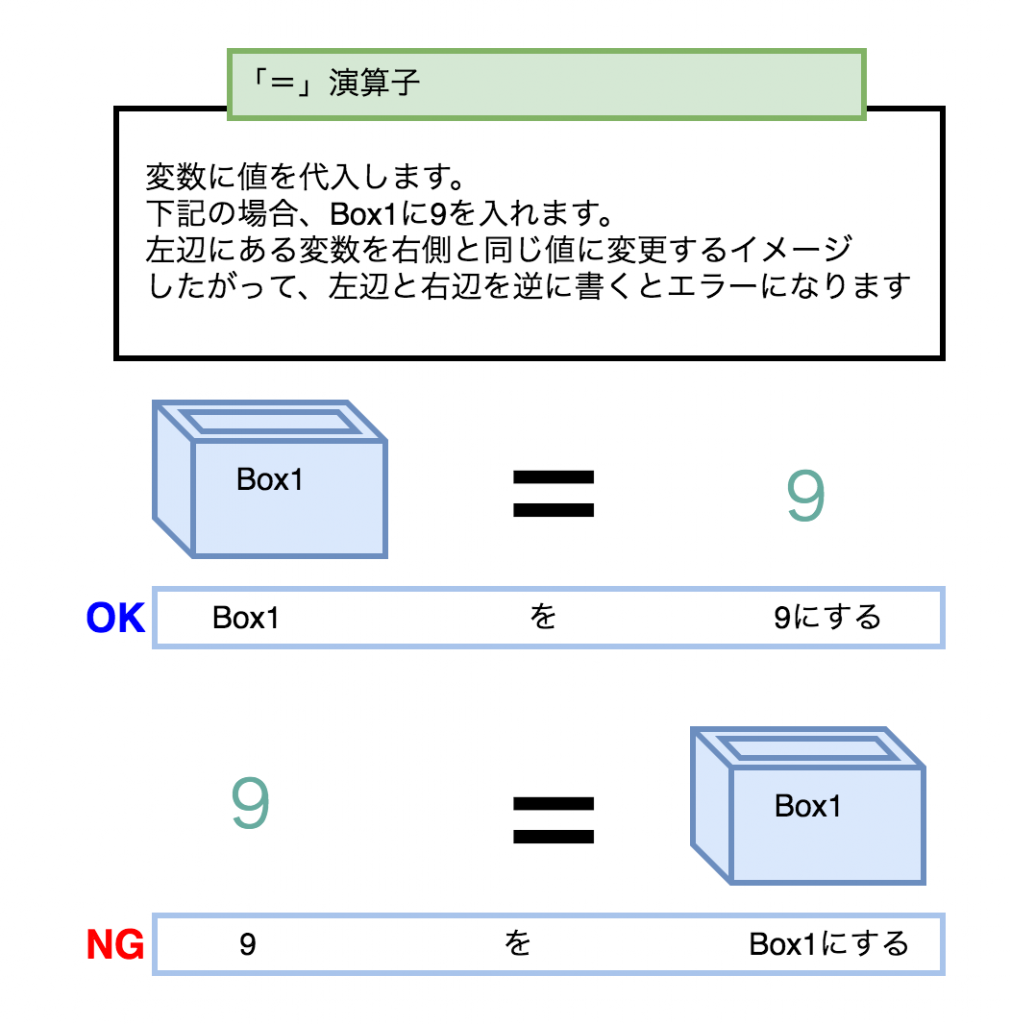
セーブをする処理が「=」になります。
=は代入演算子と呼ばれます。

変数を使ったプログラムを書いてみよう
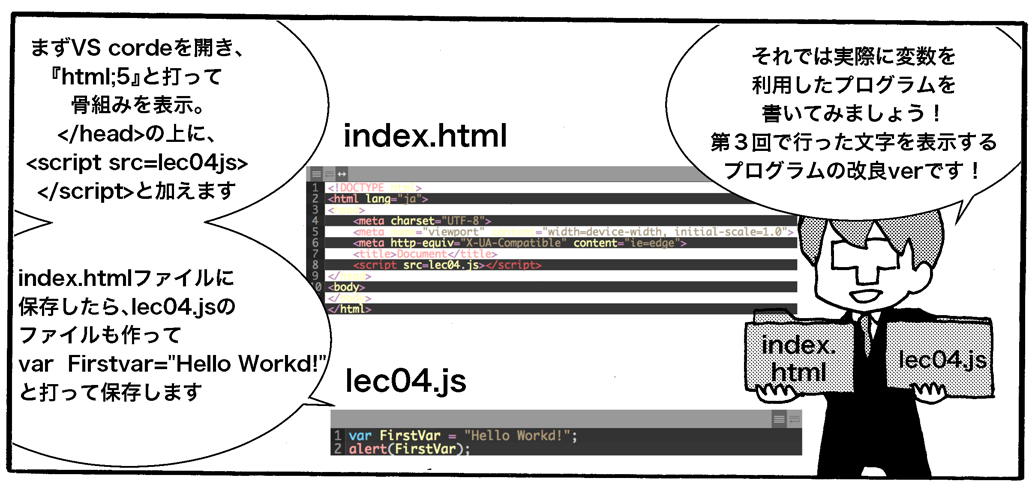
それでは、実際に変数を利用したプログラムを書いてみましょう。
3回目で実施した文字を画面に表示するプログラムの改良版です。
変数に表示する文字列を入れて実行してみましょう
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src=lec04.js></script> </head> <body> </body> </html> |
lec04.js
|
1 2 |
var FirstVar = "Hello Workd!"; alert(FirstVar); |
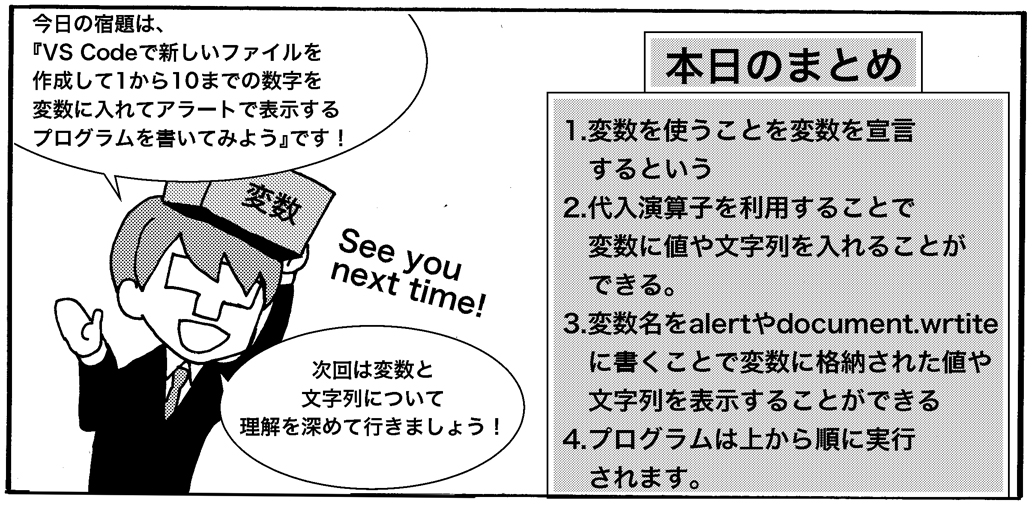
変数の宣言と使い方まとめ
- 変数を使うことを変数を宣言するという
- 代入演算子を利用することで変数に値や文字列を入れることができる。
- 変数名をalertやdocument.wrtiteに書くことで変数に格納された値や
文字列を表示することができる - プログラムは上から順に実行されます。
課題
- VS Codeに文章を表示するコードを書いて実行してみよう
※document.writeで表示してみてください。 - VS Codeに前回実施したalert文を記載して自分の名前を表示してみよう
宿題
- VS Codeで新しいファイルを作成して1から10までの数字を変数に入れてアラートで表示するプログラムを書いてみよう