
今あなたが見ているこのページはHTMLで書かれています。
HTML(ハイパーテキスト・マークアップ・ランゲージ)
難しそうな印象を受けますが、プログラムではなく
マークアップ言語ってやつです。
マーク言語と書くと少し難しく見えますが、そんなことはありません。
マーク(目印)ですね。印をつけて表示を調節しています。
この部分は赤にして!という印をつけるといったイメージです。
では実際に練習して見ましょう。
-
- VS Codeを開いてcontrol + Nキーを押して新しいファイルを作成します
- Untitledの編集画面が表示されたらShift + SキーでUntitledに名前をつけて保存します。
ファイル名は「index.html」にしましょう
※ショートカットキーばかりですが、慣れると効率が上がるので頑張りましょうっ。 - 保存が完了したら VS Codeにhtml:5と入力してtabキーを押してください。

わおっ。ずらっと出てきましたね。これがホームページを作るための骨組みになります。
昔はこれをちゃんと手打ちしていた時代があります。便利ですね。
ないようについて少し説明すると、2行目の langというのが言語を表します。
初期値は『en』になっています。englishの『en』です。
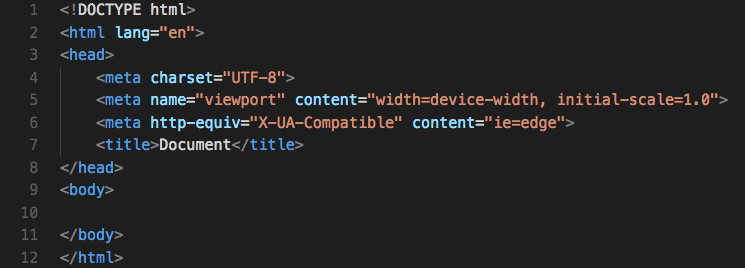
我々はjapaneseをはなすので、『ja』に変更する必要がありますので
修正しておきましょう。

html:5と入力してtabキーを押すそれだけで骨組みの完成です。
langは『en』から『ja』に変更しておきましょう。
ここまでできたら、下の文章を<body>の下に書いてみましょう。
ビリーの自己紹介。
冒頭
こんにちは!
僕はビリー。アメリカ在住だけど、なぜかこのサイトのこの教材で自己紹介を書いているよ。
住んでいるところ。
アメリカのサウスダコタ州に住んでいるよ。サウスってついているけど、鬼のように雪が降るよ。マップをつけておくね。
好きな食べ物。
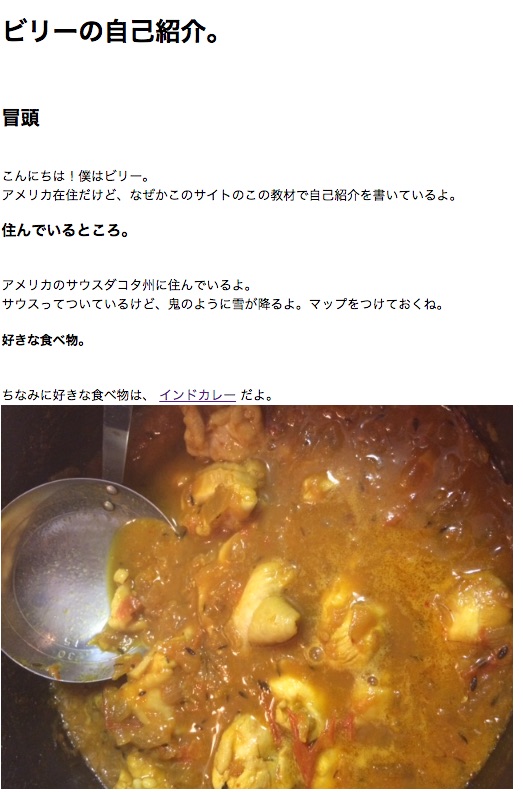
ちなみに好きな食べ物は、インドカレーだよ。
改行されずに一行で表示されている場合は画面に収まるように
改行してください。
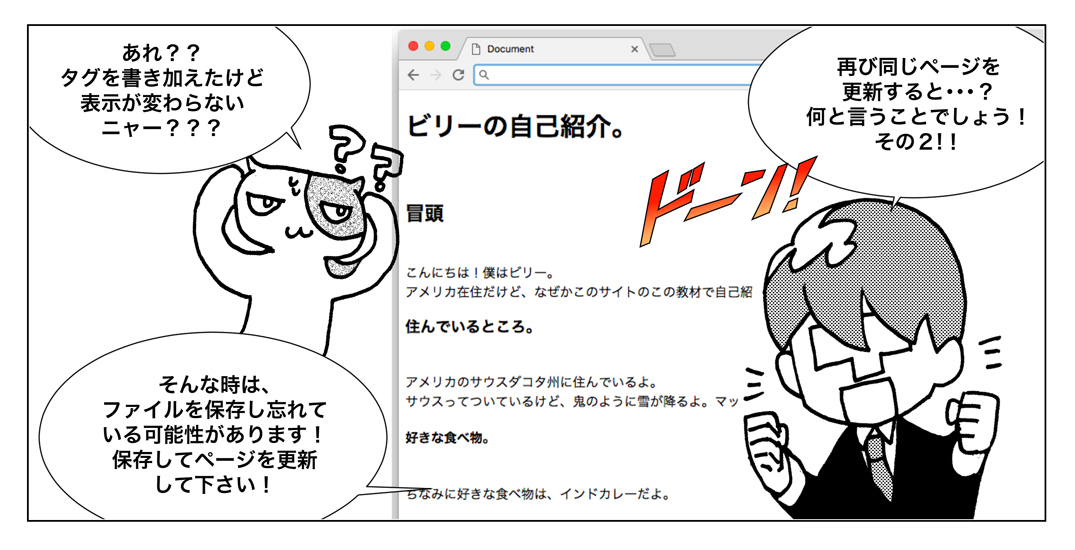
bodyの中に書いたら、ファイルを保存して開いて見ましょう。
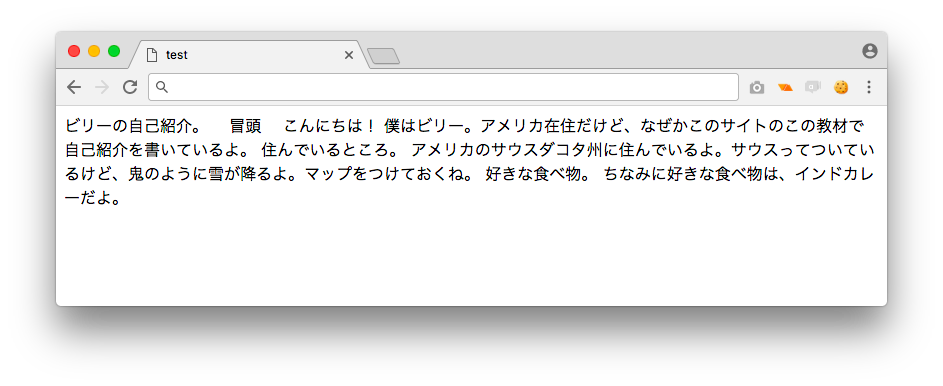
下のような画面になっていると思います。

実際に入力して分かったと思いますが、bodyの中に書いた文字が
画面に表示されます。
あなたの書いた文章がブラウザで見れている状況にまず少しだけ感動してみましょう(笑)
ただ、、見辛いですね。
まずは見やすくなるように改行を入れましょう。
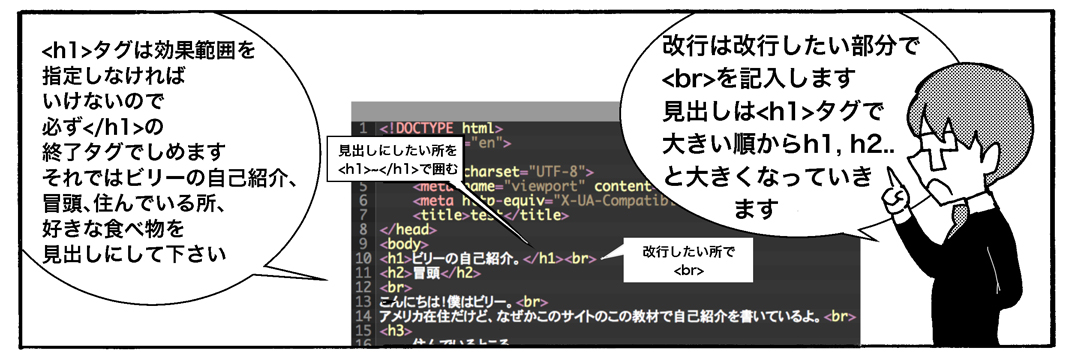
改行は改行したい部分で<br>を記入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> ビリーの自己紹介。 <br> 冒頭<br> こんにちは!僕はビリー。<br> アメリカ在住だけど、なぜかこのサイトのこの教材で自己紹介を書いているよ。<br> 住んでいるところ。<br> アメリカのサウスダコタ州に住んでいるよ。<br> サウスってついているけど、鬼のように雪が降るよ。マップをつけておくね。<br> 好きな食べ物。<br> ちなみに好きな食べ物は、インドカレーだよ。<br> </body> </html> |
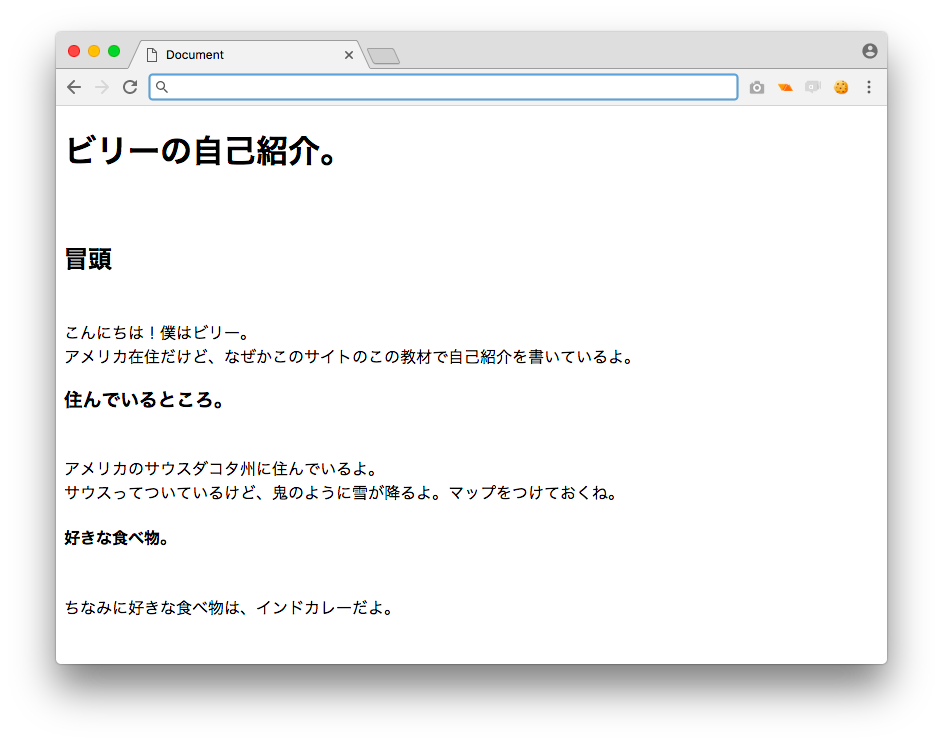
少し見やすくなりましたね。
改行は<br>で入力します
|
1 |
<br> <!-- 改行します --> |
見出しを追加
次は見出しの文字をマークしてみます。
見出しというのは文章の内容を一言で表したもので、今回の文章の場合は
「ビリーの自己紹介」が大きい見出しですね。
続いて、「住んでいるところ」、「好きな食べ物」といった部分が小さい見出し
になるかと思います。
それでは実際入力してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>ビリーの自己紹介。</h1><br> <h2>冒頭</h2> <br> こんにちは!僕はビリー。<br> アメリカ在住だけど、なぜかこのサイトのこの教材で自己紹介を書いているよ。<br> <h3> 住んでいるところ。 </h3> <br>アメリカのサウスダコタ州に住んでいるよ。<br> サウスってついているけど、鬼のように雪が降るよ。マップをつけておくね。<br> <h4>好きな食べ物。</h4> <br>ちなみに好きな食べ物は、インドカレーだよ。<br> </body> </html> |
結果は


いい感じですね。普通文章は言語を問わず、見出し(タイトル)
小さい見出し、文章の3つで構成されます。そのため、「この文章は見出しなんだぞ」と、
目印をHTMLでつけていきます。
つまりHTMLは見やすく自然な文章をインターネットで見れるようにするためのものです。
見出しをつける場合はhタグを利用します。見出しの大きい順からh1, h2 h3 ..と数値が
大きくなっていきます。
|
1 2 3 4 |
<h1>ビリーの自己紹介。</h1> <h2>冒頭</h2> <h3>住んでいるところ。</h3> <h4>好きな食べ物。</h4> |
先ほどの改行のとこと違うところありますね。
</h1>,</h2>,</h3>ってのです。スラッシュが入ってますね。
これは改行にはありませんでした。
理由はかんたんです。HTMLはマークをすることと説明しました。
「改行」は「ここを改行してほしい!」というとこに入れますが、
見出しはちがいますね。この「文字を見出しにする」と指定する必要があります。
<h1>や<h2>、<h3>だけではどこまでが見出しか判断できないです。
|
1 2 3 |
<h1>俺が見出しだ。いや俺が見出しだ。いや私です。本当は僕です //(PCさん)結局どこまでが見出しなんだよ・・・ |
なので、開始と終了を指定する必要があるのです。それが
スラッシュ付きのHTMLになります。
|
1 2 3 |
俺が見出しだ。いや俺が見出しだ。いや私です。<h1>本当は僕です</h1> //(PCさん)僕さんが見出しだな!OK! |
こんな感じですね。
ちなみにスラッシュがない<h1>を開始タグ、スラッシュがあるもの</h1>を
終了タグとよく呼ぶのでこれもおぼえておいてください!
次はリンクを貼ります。
ビリーの自己紹介にある「好きな食べ物」のところにインドカレーの作り方
へのリンクをつけてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>ビリーの自己紹介。</h1><br> <h2>冒頭</h2> <br> こんにちは!僕はビリー。<br> アメリカ在住だけど、なぜかこのサイトのこの教材で自己紹介を書いているよ。<br> <h3> 住んでいるところ。 </h3> <br>アメリカのサウスダコタ州に住んでいるよ。<br> サウスってついているけど、鬼のように雪が降るよ。マップをつけておくね。<br> <h4>好きな食べ物。</h4> <br>ちなみに好きな食べ物は、 <a href="http://www.tokeshishoji.jp/2016/07/18/karieauokome/">インドカレー</a> だよ。<br> </body> </html> |
リンクをつける場合はaタグを利用します。
|
1 |
<a href="http://www.tokeshishoji.jp/2016/07/18/karieauokome/">インドカレー</a> |
aはanchor、船のイカリを打ち込むって感じですかね別サイトに。するとリンクが貼れるわけです。

hrefはhyper referenceの略です。別サイトへの行き先です。
つまり、a=今からリンクを貼るぞっ href=行き先はここ!➡
だと覚えておいて下さい。その後の” “の中に具体的な行き先URLを入れます。
ココ壱のURLを入れましょう。コピペで結構です。
まだ少しさみしいのでカレーの画像を載せましょう
まずは載せる画像を用意します。
次のURLからカレーの画像を自分のPCにダウンロードしてください。
http://www.tokeshishoji.jp/wp/wp-content/uploads/2016/07/IMG_4128.jpg
上のURLをクリックして画像が表示されたら、
- Macの場合はcommand + s
- Windowsの場合はctrl + s
でファイル保存のダイアログがひょうじされるので、curry.jpgという名前で
現在作成しているHTMLと同じフォルダに入れましょう。
この手順まで完了したら、HTMLに画像をいれていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>test</title> </head> <body> <h1>ビリーの自己紹介。</h1><br> <h2>冒頭</h2> <br> こんにちは!僕はビリー。<br> アメリカ在住だけど、なぜかこのサイトのこの教材で自己紹介を書いているよ。<br> <h3> 住んでいるところ。 </h3> <br>アメリカのサウスダコタ州に住んでいるよ。<br> サウスってついているけど、鬼のように雪が降るよ。マップをつけておくね。<br> <h4>好きな食べ物。</h4> <br>ちなみに好きな食べ物は、 <a href="http://www.tokeshishoji.jp/2016/07/18/karieauokome/">インドカレー</a> だよ。<br> <img src="curry.jpg"><br> </body> </html> |
結果はつぎのようになります。

HTMLで画像を表示する場合は<img>タグを利用します。イメージ=写真ですね。
画像を表示するので、どの画像を表示するか指定する必要がありますね。
実際の書き方は下記の通りです。
|
1 |
<img src="curry.jpg"> |
画像を表示する場合は表示する画像がどこにあるか指示する必要があります。
その指示を記載する場所がsrc=””の部分になります。
今回はHTMLと同じフォルダに画像をおいているので画像のファイル名だけでOKです。
もし表示したい画像がたくさんあって、画像を別のフォルダにしたい場合は
フォルダ名も合わせてかくひつようがあります。
例えば、HTMLと同じ場所にimgというフォルダをつくり、その中にcurry.jpgを
入れた場合、imgタグのsrcはつぎのようにかきます。
|
1 |
<img src="img/curry.jpg"> |
この書き方はよくりようするので覚えてくださいね。
上記のように、ファイルの場所を示す文字列をファイルパスと呼びます。
これも、よく使うので、覚えてください。
ちなみにsrcというのはsourceの略で元とか、情報元という意味があります。
ここに画像を貼ってくれ!というマークなので、
終了タグ< / >はありません。” “の間にコピペしましょう。
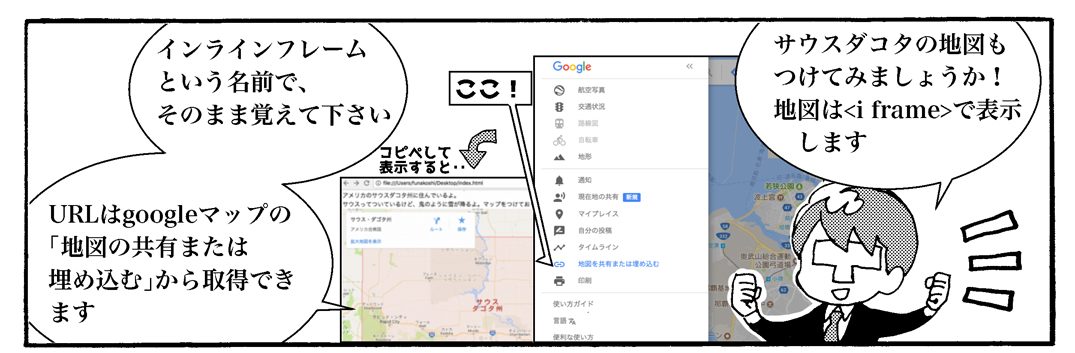
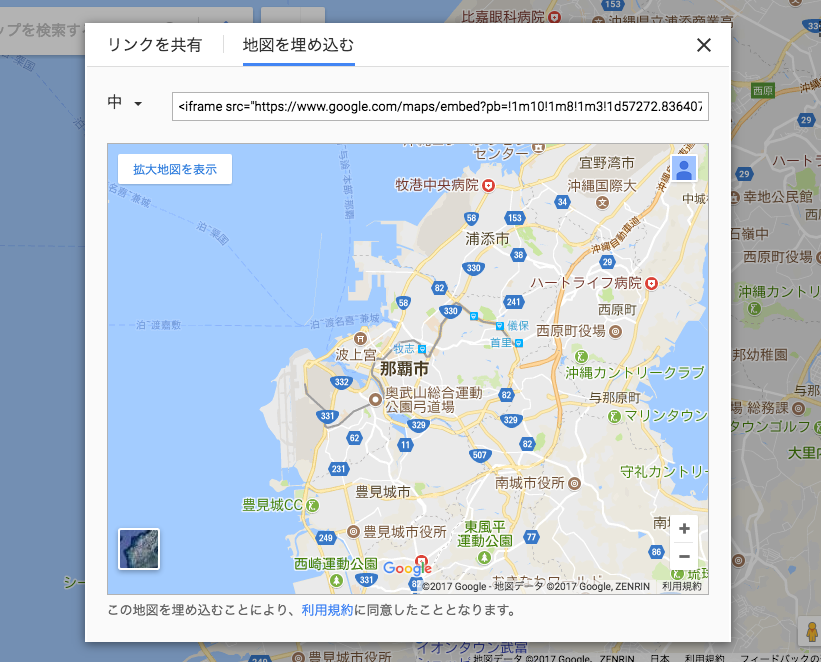
今でも十分いい感じですが、マップをつけてみましょう。
こんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>test</title> </head> <body> <h1>ビリーの自己紹介。</h1><br> <h2>冒頭</h2> <br> こんにちは!僕はビリー。<br> アメリカ在住だけど、なぜかこのサイトのこの教材で自己紹介を書いているよ。<br> <h3> 住んでいるところ。 </h3> <br>アメリカのサウスダコタ州に住んでいるよ。<br> サウスってついているけど、鬼のように雪が降るよ。マップをつけておくね。<br> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2929451.343461094!2d-102.49041712172824!3d44.19074536835528!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x877d432d85e938a5%3A0x7f0d6293186a4b7!2z44Ki44Oh44Oq44Kr5ZCI6KGG5Zu9IOOCteOCpuOCueODu-ODgOOCtOOCv-W3ng!5e0!3m2!1sja!2sjp!4v1500290950056" width="800" height="600" frameborder="0" style="border:0" allowfullscreen></iframe> <h4>好きな食べ物。</h4> <br>ちなみに好きな食べ物は、 <a href="http://www.tokeshishoji.jp/2016/07/18/karieauokome/">インドカレー</a> だよ。<br> <img src="curry.jpg"><br> </body> </html> |
結果はつぎのようになります。

マップを追加する場合はiframe内でmapを表示しています。
|
1 |
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2929451.343461094!2d-102.49041712172824!3d44.19074536835528!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x877d432d85e938a5%3A0x7f0d6293186a4b7!2z44Ki44Oh44Oq44Kr5ZCI6KGG5Zu9IOOCteOCpuOCueODu-ODgOOCtOOCv-W3ng!5e0!3m2!1sja!2sjp!4v1500290950056" width="800" height="600" frameborder="0" style="border:0" allowfullscreen> |
インラインフレームという名前ですが、、、とりあえずこれだけはそのまま覚えて下さい(^_^;)。
srcはソースという意味で情報元という意味でしたね。
上のURLはgoogleマップから「地図の共有または埋め込む」から
取得できます。例のごとく” “の間にコピペしましょう。


本日のまとめ
・HTMLは< >で文章に目印をつけていくもの
・今日やったのは、改行、見出し、リンクを貼る、写真を貼る、地図を貼る。
次回はウェブページに色々「いたずら」をしてみます。楽しいですよ(^^)
自分の自己紹介をするページを作成してみよう

宿題
友達を紹介するページを作成してみよう。
こんな感じで簡単に作ってみましょう