CSSの基本について
HTMLはCSSというファイルでデザインを変更することができます。
HTMLページは大まかなレイアウトを決めるもので
CSSは色や文字のサイズを変更する、つまりは
HTMLのテキストを装飾する役割です。
新聞に例えると、一面とか二面といったグループを作るのがHTML。
文字の大きさや背景を決めるのがCSSの役割になります。
まずはHTMLにCSSを記述する方法を理解しておきましょう。
文字の色を変更する場合は下記のようになります。
|
1 |
<span style="color:green">CSSでグリーンにします</span> |
CSSの部分は下記です
|
1 |
style="プロパティ:値;" |
CSSはHTMLの装飾を担当するので、何をどのように変更するか指定する必要があります。
今回はcolor(プロパティ)をgreen(値)に変更しました。
spanタグに意味はあるのか?
spanというのは文字列を範囲指定するものと考えてください。
HTMLで例えば<span> 明日の天気は晴れです。</span>明後日の天気は雨です。ところで、、
と書いたとします。どういう表示になると思います?
明日の天気は晴れです。明後日の天気は雨です。ところで、、、
と表示されます。
span意味無い!って事ですよね。
つまり、spanで区切ったところで、それだけでは、
見た目にはまったく変わらないHTMLテキストがそのまま表示されます。
つまり、spanはあくまで範囲指定するためだけのものであり、CSSで
範囲指定⇒装飾という役割分担があるという事です。
spanで範囲指定しないとどこからどこまで色を変更していいか判断できないためです。
HTMLを新たに作成して、spanに自分の名前を入れて文字の色をredにしてください。
HTMLに文字や画像を表示する場合は『body』の中に書く必要が
ありましたね。書く場所を間違えないようにしましょう。
続いて文字の文字の大きさを変える方法です。
文字のサイズを変更する場合は下記のようになります。
|
1 |
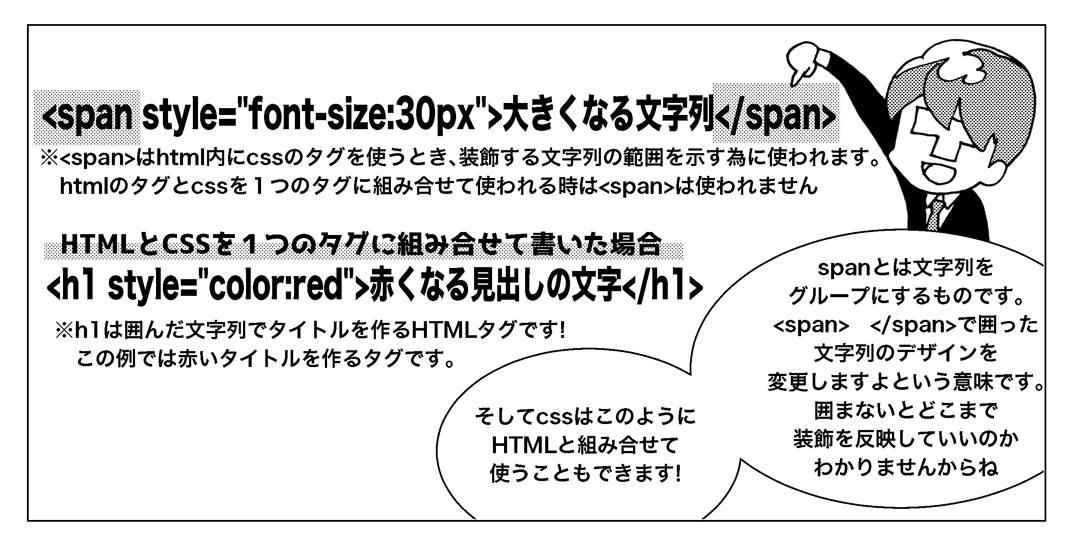
<span style="font-size:30px">CSSで30px!</span> |
先ほど自分の名前を書いた次の行にもう一度自分の名前を
書いて文字の大きさを大きくしてください。
スタイルは複数適応することができます。では、
文字の色を変えて、文字のサイズも変更して見ましょう。
サイズは今回はpxで指定しましょう。
10pxとか20pxですね。数字が大きいほど大きいサイズになります。
|
1 |
<span style="color:green;font-size:30px">CSSでグリーンの30px!</span> |
作成しているHTMLの新しい行に新たに自分の名前を書いて、文字の色をblue
文字のサイズを大きくしてください。
span以外にも前回学んだ<h1>などにも適応できます。
|
1 |
<h1 style="color:red">タイトル</h1> |
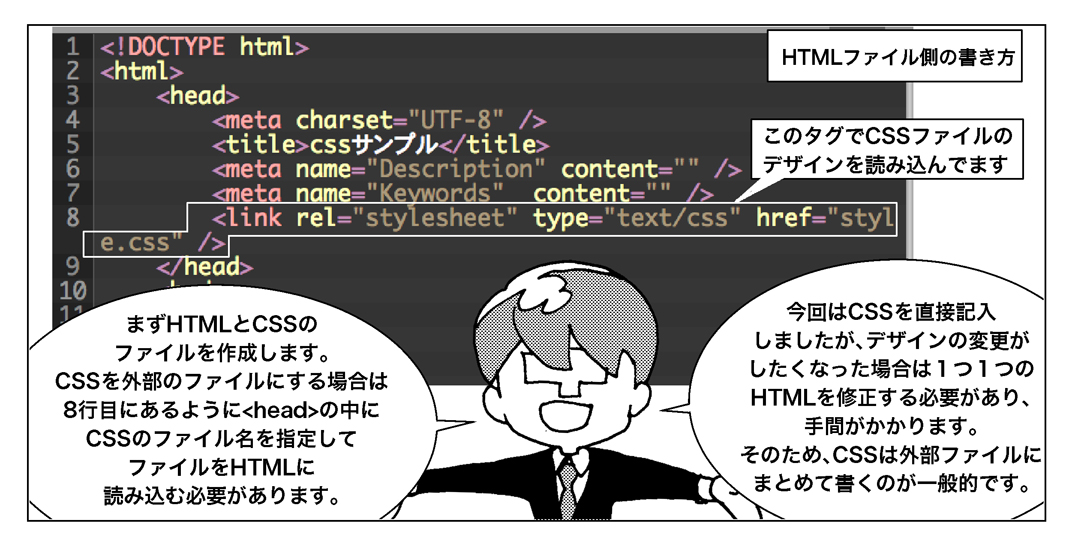
今回はHTMLの中に文字の色を変更するCSSを直接記入しましたが、
色の変更がしたくなった場合は1つ1つのHTMLを修正する必要があり、
手間がかかります。
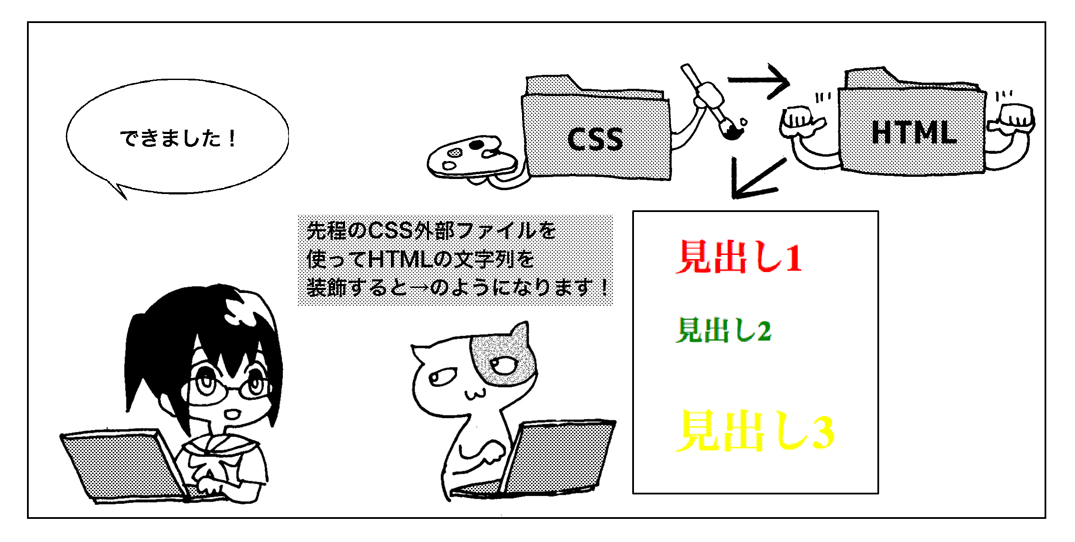
そのため、CSSは外部ファイルにまとめて書くのが一般的です。
以下URLにサンプルを作成したのでダウンロードして確認してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>cssサンプル</title> <meta name="Description" content="" /> <meta name="Keywords" content="" /> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <h1> 見出し1 </h1> <h2> 見出し2 </h2> <h3> 見出し3 </h3> <hr> <h1> 見出し1 </h1> <h2> 見出し2 </h2> <h3> 見出し3 </h3> </body> </html> |
CSSを外部のファイルにする場合は8行目にあるように
HEADの中にCSSのファイル名を指定してファイルを
HTMLに読み込む必要があります。
|
1 |
<link rel="stylesheet" type="text/css" href="ファイル名" /> |
続いて実際のCSSの書き方は次の通りです。
|
1 2 3 |
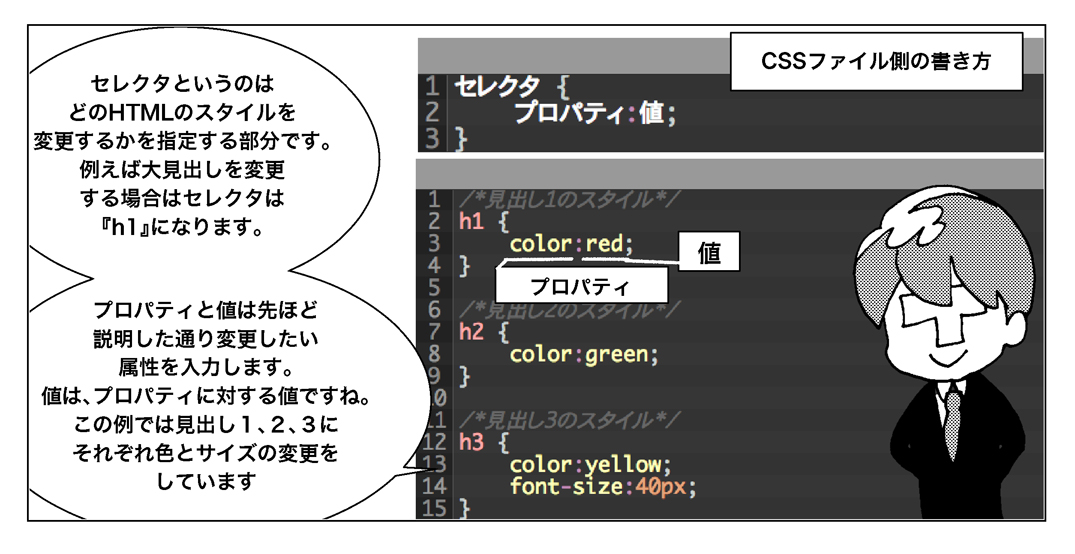
セレクタ { プロパティ:値; } |
セレクタというのはどのHTMLのスタイルを変更するかを指定する部分です。
例えば大見出しを変更する場合はセレクタは『h1』になります。
プロパティと値は先ほど説明した通り変更したい属性を入力します(色、太さ)
値は、プロパティに対する値です、プロパティが『色』であれば値は『赤』
プロパティが『大きさ』であれば値は『10px』などです。
実際にCSSをみてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
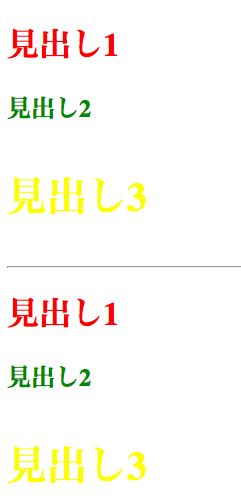
/*見出し1のスタイル*/ h1 { color:red; } /*見出し2のスタイル*/ h2 { color:green; } /*見出し3のスタイル*/ h3 { color:yellow; font-size:40px; } |
上記のCSSではh1を赤、h2を緑、h3を黄色に変更しています。
結果は次のようになります。

ちょっと練習してみましょう。
<h4>を追加して色をオレンジにしてください。
オレンジにできたら次の課題も行っていきましょう。
次のファイルをダウンロードしてHTMLの指示通りに外部CSSを作ってください。
ちなみに、今回は色や文字の大きさの変更でしたが、
そのほかにもここには書ききれないほど様々なスタイルが有りますので、
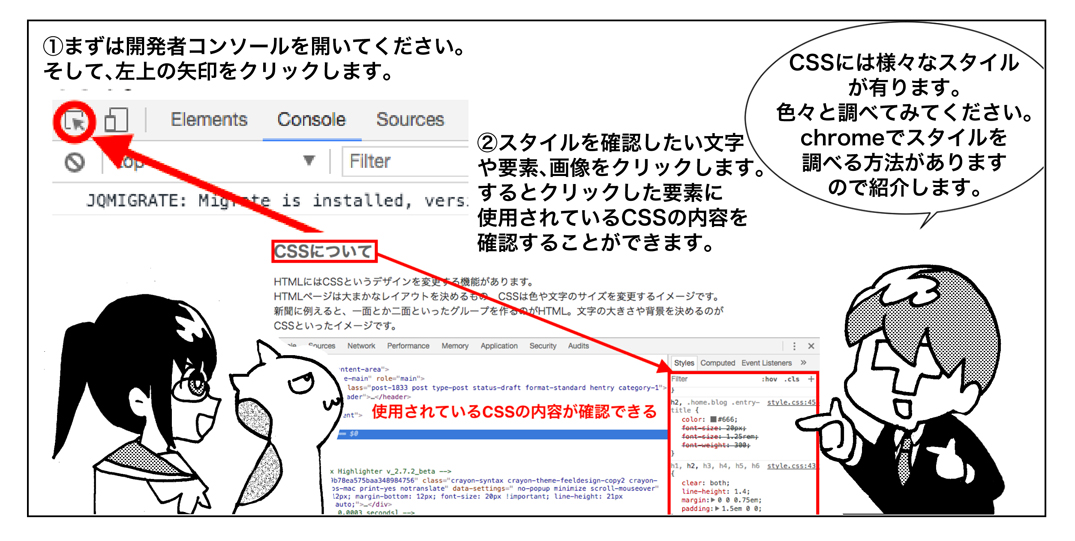
色々と調べてみてください。1つのテクニックとして、chromeでスタイルを
調べる方法がありますので紹介します。
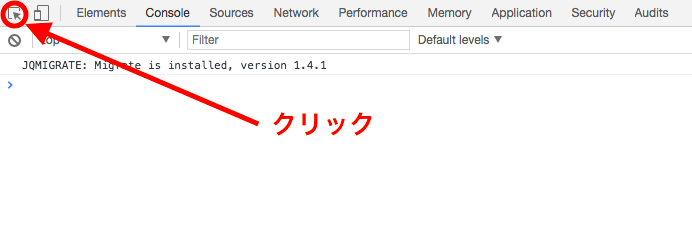
まずは開発者コンソールを開いてください。
そして、左上の矢印をクリックします。
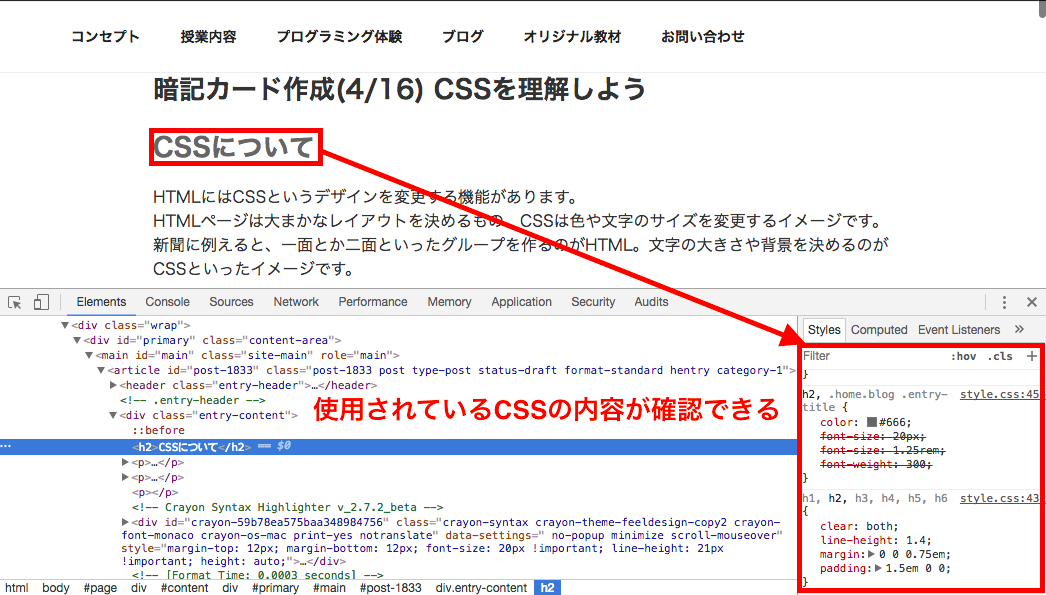
 スタイルを確認したい文字や要素、画像をクリックします。
スタイルを確認したい文字や要素、画像をクリックします。
すると画面が切り替わります。そしてクリックした要素に
使用されているCSSの内容を確認することができます。
自分の気に入ったページのデザインをのぞいてみてください。

まとめ
- htmlタグの中に『style=”プロパティ:値”』と記載することで
htmlのスタイルを変更することができる - CSSを外部にすることで複数のタグを一気に変更することができる
- chromeを使ってスタイルの内容を確認することができる
以前作成した自分の自己紹介ページを外部CSSで変更してください。