
今回からDOMやっていきます。
Document Object Methodの略です。小難しい名前ですが、
気軽に「ドム」と言ってあげてください。
ドムドム言ってると、だんだん無駄に言いたくなる魔力が
ドムにはあります。
ドムのイメージはこんな感じ、、。↓
①HTMLにid,classという目印をつけます。
②目印をつけた場所にjavascriptで色々な処理を書くことができます。
DOMとは目印⇒変更(機能を追加)。
では早速ですが、javascriptで<span>タグの内容を変更してみましょう。
次のプログラムをみてください。
|
1 2 3 |
<span>1</span><br> <span>2</span><br> <span>3</span><br> |
これは前回学習した、spanタグですね。HTMLにマーカーを引いたような
状態にする事ができるのでした。

しかし、この状態で
javascriptを実行するプログラムの気持ちになると、
3つマーカー引かれてるけど、どのspan書き換えたらいいの?
ってなりますよね、全部書き換えるの?って疑問が湧きます。
この問題を解決するためにid,classという目印をHTMLのタグ内に書くことができます。
ではHTMLにidを追加してみます。
|
1 2 3 |
<span id="span1" >1</span><br> <span>2</span><br> <span>3</span><br> |
できました。書き方は単純です。HTMLタグの中に『id=”好きな文字列”』を
記載するだけです。
idを使って目印をつける
これで、一番上のspanタグだけ、「span1」という名前を持つ事ができました。
2番目、3番目と区別する事ができますね。
これでどのspanを変更するか伝えることができます。
ジャバスクリプトで明確な指示を出すことができます。
「idがspan1のspanタグの中身を○○してくだい。」といった感じです。
では実際に変更してみましょう。
ウィンドウが開いたらコンソールを開きましょう。
そして下記コマンドを実行してください。
|
1 |
document.getElementById('span1').innerText; |
コンソールに『1』が表示されましたね。
これは「document」の「getElementById」idをゲットしてください。
という意味です。
「(‘span1’)」(idは)span1です。そしてその中身のテキスト「innerText」
という意味です。つまり「idがspan1の中のテキストをもってこい」と
命令しています。
次は「innerText」の中身を変えてみましょう。
|
1 |
document.getElementById('span1').innerText = '変更'; |
さっきまで「1」だったものが2に変更されたと思います。
これが変更方法です。
※数字以外の場合はシングルクォーテーションで囲ってくださいね。
よくわからん場合はとりあえずくくっておいてください。
こんな感じで使います。
そんなに難しくないですね。
それでは演習をしてみましょう。
先ほど記載したサンプルプログラムの2個目,3個目のspanにidを追加して
中身をjavascriptを使って入力してください。
classを理解しよう
idは理解できましたか?続いてclassを理解していきましょう。
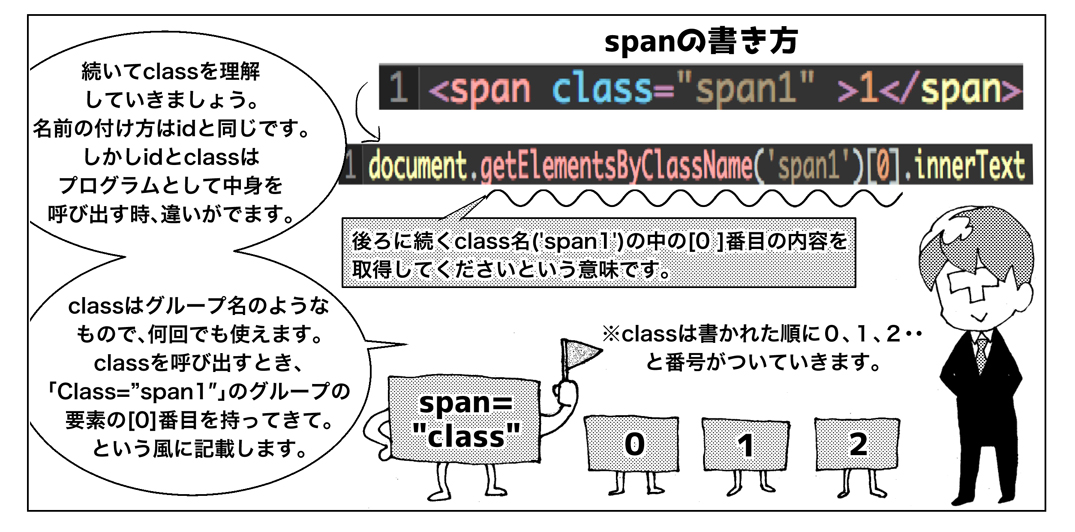
classの書き方もidの書き方とそんなに変わりません
|
1 2 3 |
<span class="span1" >1</span><br> <span>2</span><br> <span>3</span><br> |
idがclassになるだけですね。
では先ほどと同じようにspanの中を取り出してみます。
使用する構文は次の通りです。
|
1 |
document.getElementsByClassName('span1')[0].innerText |
先ほどと書き方が異なります[0]が入っています。
まずは実際に実行してみましょう。
続いてspanの中を変更してみます。
使用する構文は次の通りです。
|
1 |
document.getElementsByClassName('span1')[0].innerText = "変更" |
以上です。
『[0]』これは何か。これはidとclassの違いによって生まれる違いです。
今まで黙っていましたが、実はidとclassには大きな違いがあります。
それは
idは同じ名前が使えない。classは同じ名前を何回も使える
ということです。
マイナンバー1つに1人が割り当てられますね。idはこれと同じイメージです。
同じid名は同一のHTML内では使うことができません。
一方classは同じ名前を何回でも使うことができます。
学校の「1組」に所属している人はたくさんいますよね。
俺も1組、あいつも1組みたいな感じです。
でも学籍番号(id)は被らないです。
先ほどclassのサンプルで書いた[0]は「Class=”span1″」をもつ要素の
[0]番目を持ってきてくれ。という意味です。
それでは課題行ってみましょう。
classのサンプルで利用したプログラムの2個目,3個目のclassをspan1にして
一番下のspanの内容を変更してみてください。
課題はできましたか?
ちなみに今回学んだidとclassは両方書くこともできるので
覚えておいてください。
次のサンプルプログラムではspan1がidとclassで使われています。
「idがclassと被ってる!」と思うかもしれませんが、これは問題ありません。
idの中で被っていなければ大丈夫です!
|
1 2 3 |
<span id="span1" class="span1" >1</span><br> <span>2</span><br> <span>3</span><br> |
それでは上の例についてidをそれぞれspan1〜span3、クラスを3つともspanにして
内容を色々と書き換えてみましょう。
idとclassについてのまとめ
- HTMLタグにidとclassの属性を追加することができる
- id名は重複不可
- class名は重複可能
今回はjavascriptを使って内容を書き換えていきましたが、
次回はjQueryというライブラリを利用して同じようにHTMLの
中身を書き換えていきます。