
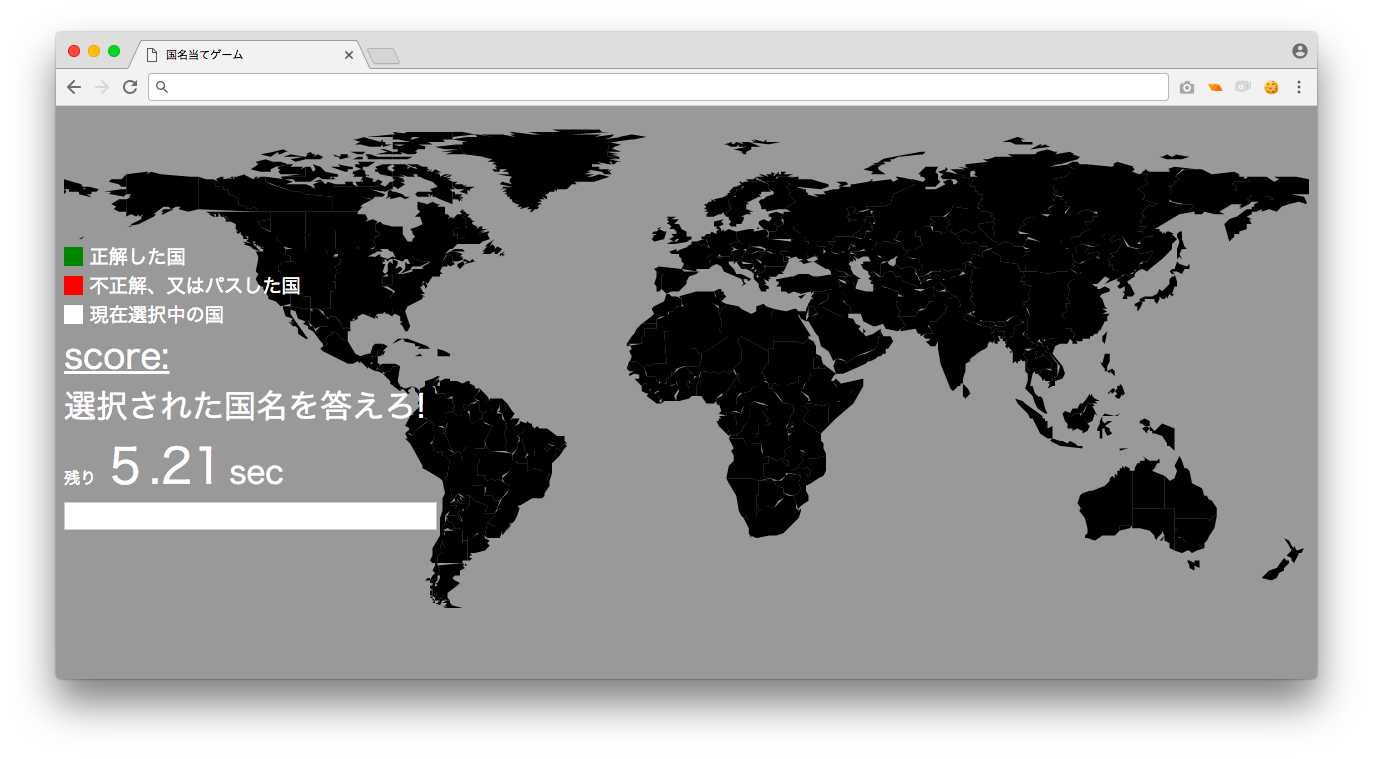
STEP2として国名を入力させるゲームを作っていきます。
完成したものは次のURLから確認することができますので、
全世界制覇目指してして遊んでみてください。
これからのこりの11回の授業を通してこのゲームを作成していきます。
今回は地図の表示をしていきます。
世界地図の表示
マップ入力ゲームで利用している世界地図はgithubで公開されている
WorldMapGeneratorを利用しています。
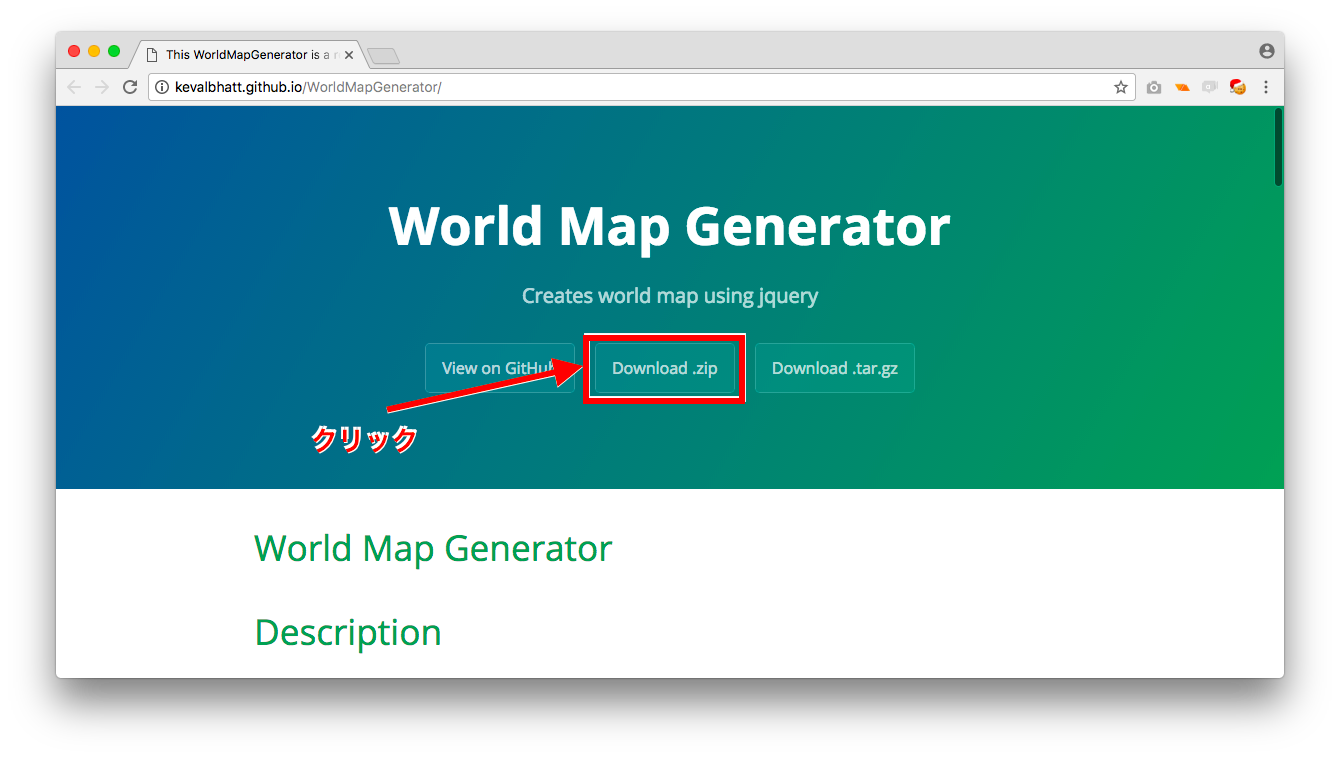
次のリンクをクリックしてWorldMapGeneratorのサイトに移動してください。
『http://kevalbhatt.github.io/timezone-picker/』
https://github.com/nixonrodrigues/WorldMapGenerator
下記の画面が表示されたら、SVGのボタンを押します。
 Download zipボタンを押してダウンロードしたファイルを開き、example.htmlを
Download zipボタンを押してダウンロードしたファイルを開き、example.htmlを
ブラウザで開くと地図が表示されます。
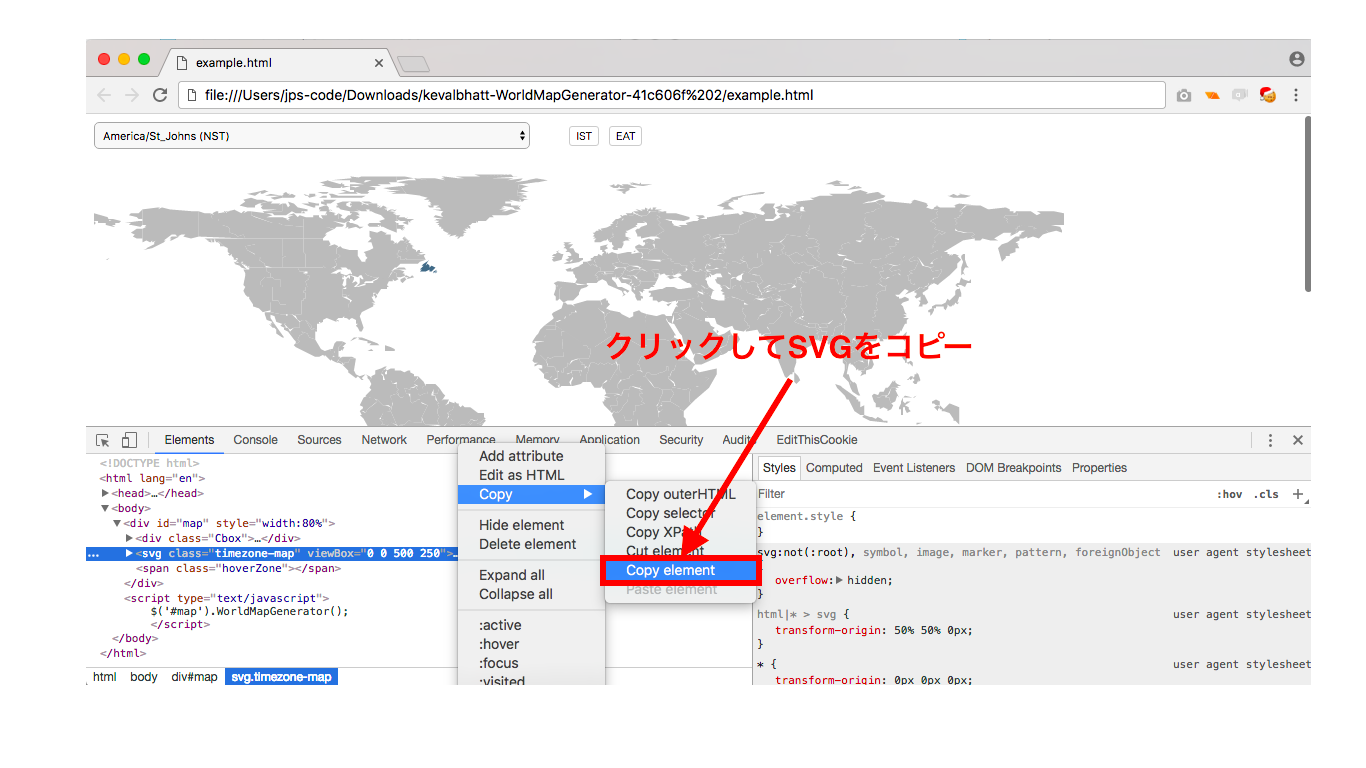
ブラウザが開いたらSVGのエレメントを選択してコピーします。
 上の手順から分かるように、この地図の画像はコードで描画されています。
上の手順から分かるように、この地図の画像はコードで描画されています。
<polygon>とかかれている行1行が1つの国を描画しています。
SVGの内容をよくみると、data-countryのイコールの部分に国名が2文字の省略コードで
記載されていることが分かります。
SVGとは
SVGとはなにか。
マップの絵がブラウザに表示されているのに、imgタグではなく、
polygonのコードが出てくることに疑問を覚えたはずです。
簡単にいうならば、SVGはコードで書かれた画像です。
例を挙げると、図形を描画するためにどんな線を引けばいいか書いたものです。
「こことここを線でむすんで」という指示が書かれたコードです。
絵描き歌の歌詞を書いたものがsvgになるようなイメージです。
画像ファイルの種類
携帯電話で撮影する写真は、主にjpgやpngと呼ばれるファイルです。
画像のマス目に色の情報をコンピュータがわかる書き方で書いたものです。
ラスター画像とも呼ばれます。
一方SVG(Scalable Vector Graphics)はベクター画像というものです。
ラスター画像と異なるのは、画像の線の情報を数字としてもっています。
なので、画像を拡大してもシャギーが現れないのが特徴です。
SVGをHTMLに書き込む
ベクター画像とラスター画像の違いが理解できたところで
SVG画像をHTMLに埋め込みます。
埋め込む方法は簡単です。
SVGのコードをHTMLのbodyに貼り付けるだけで問題ありません。
では、実際にVS CodeでHTMLファイルを作ってSVGの画像をブラウザに
表示させてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <?xml version="1.0" encoding="UTF-8" standalone="no" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1193" height="564" xml:space="preserve"> 〜省略〜 </svg> </body> </html> |
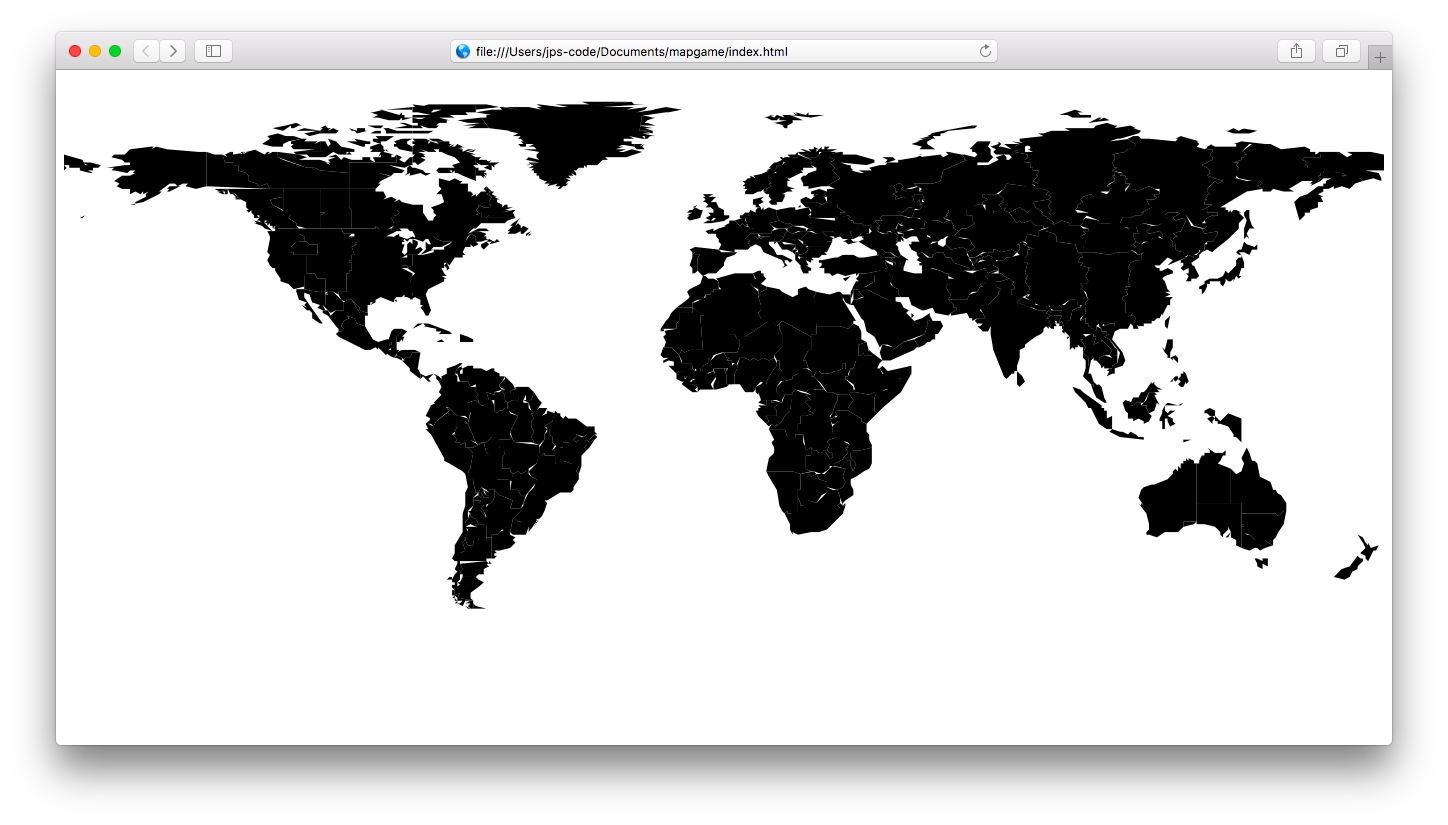
chromeで表示すると次のように表示されます。
 SVGで世界地図が表示できましたので、SVGをchrome上から一時的に変更してみます。
SVGで世界地図が表示できましたので、SVGをchrome上から一時的に変更してみます。
Chromeのコンソールを開いて次のプログラムを入力してください。
|
1 |
$('[data-country="JP"]').attr('fill','green'); |
日本の地図が緑にかわりました。
この処理は、国名入力ゲームでも利用するので覚えておきましょう。

- SVGのコードをbodyに書き込むことでSGVをHTML常に表示することができる。
- SVGの要素をjavascript(jQuery)で色を付けたりすることができる




