
地図の表示はできたので、今回はゲームの画面を作成しましょう。
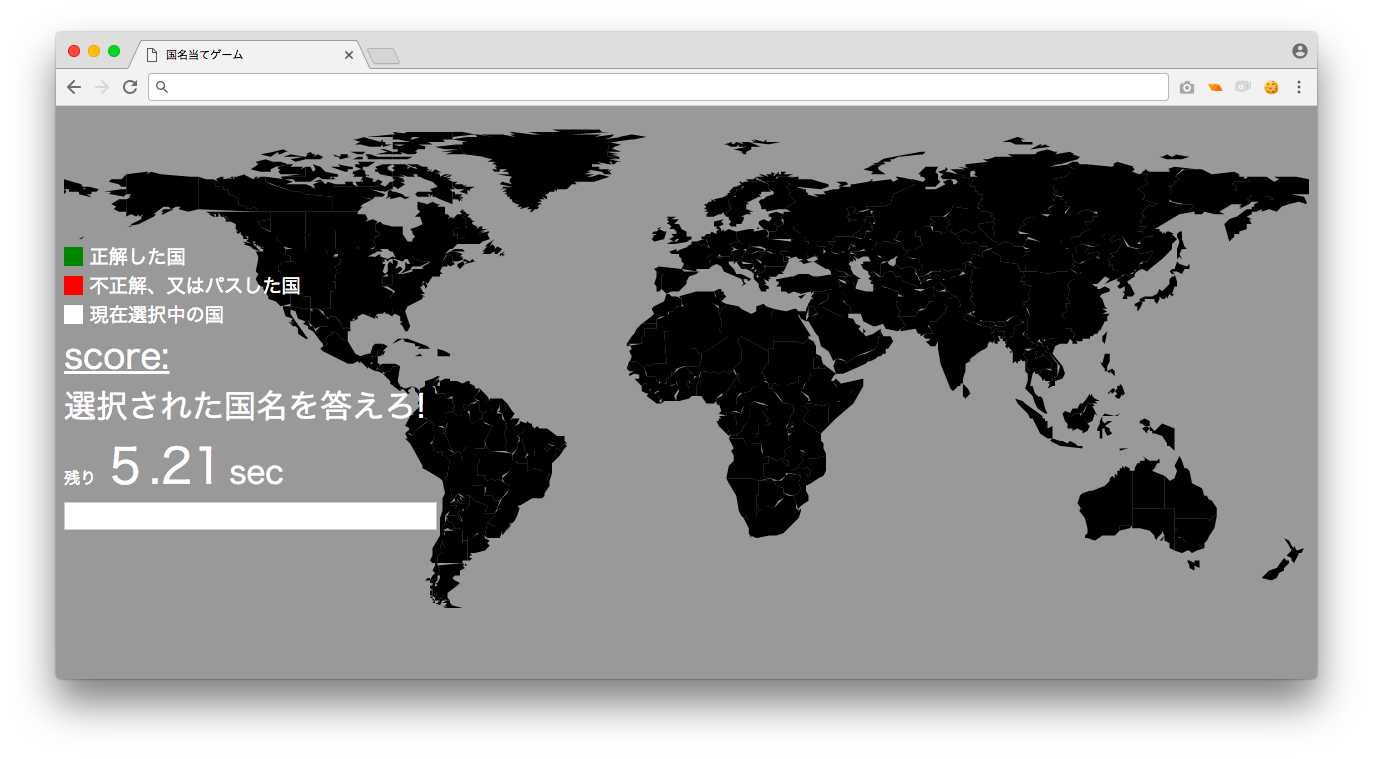
今回作成するものは次のような画面です。
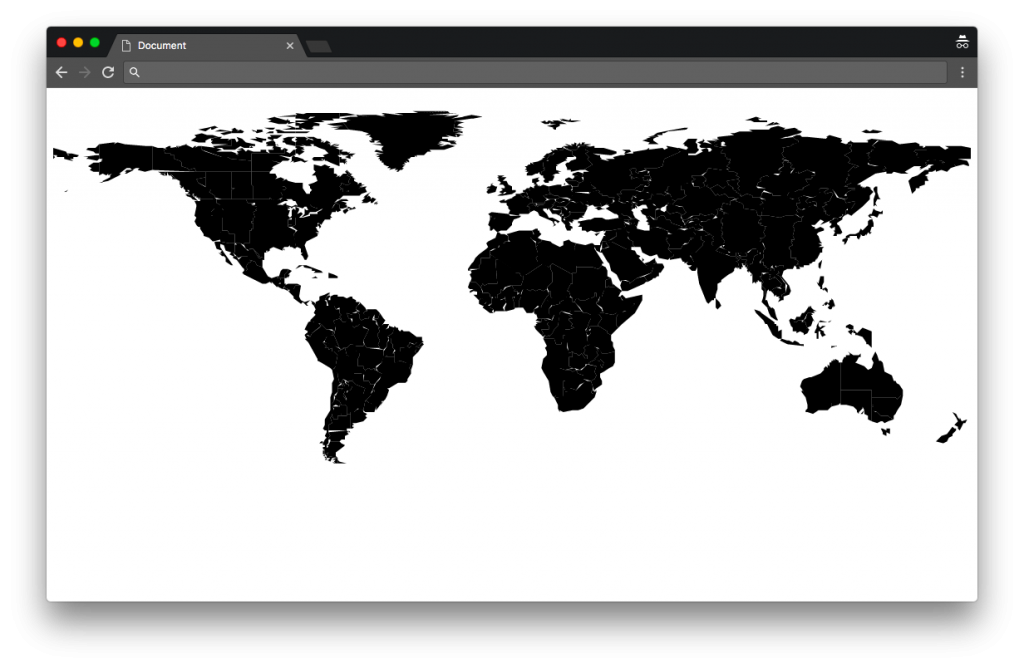
 現状の画像はこれ
現状の画像はこれ

HTMLのバックグランドカラーの変更
まずはバックグラウンドの色を変えてみましょう。
別ファイルのCSSを作成して挑戦してみてください。
style.css
|
1 2 3 |
body{ background-color:#999999 } |

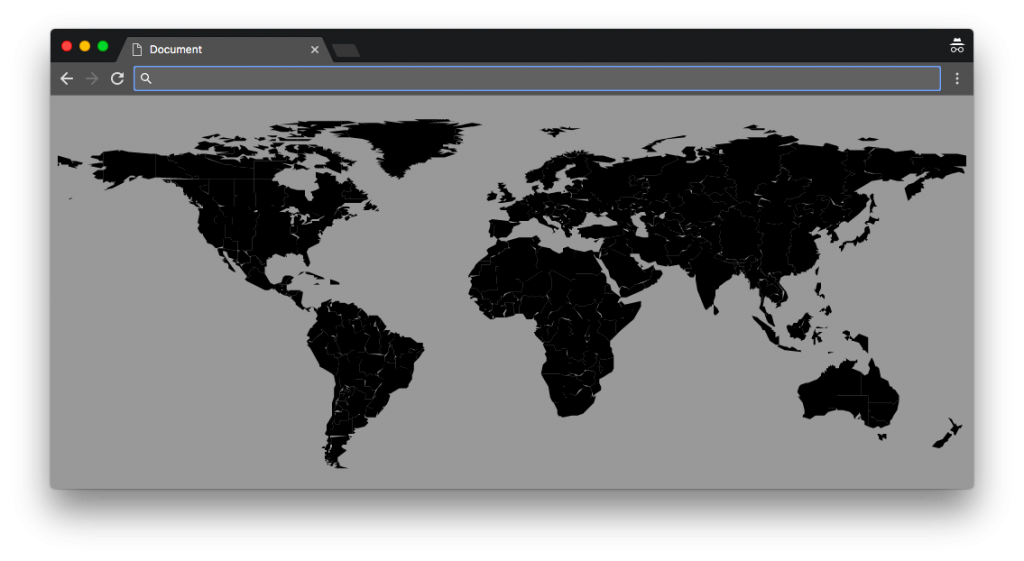
ちょっと近づいてきましたね。
では、文字を表示させてみましょう。
|
1 2 3 4 5 6 7 |
<body> SVGの上に表示 <svg class="timezone-map" viewBox="0 0 500 250"> ----------省略---------- </svg> SVGの下に表示 </body> |
結果はこうなる。
 希望通りの結果ではありません。
希望通りの結果ではありません。
そこで今回は、地図の中間あたりに文言を入れて行きたいので
CSSでレイアウトをしていきます。
CSSのpositionで位置を調整する
今回利用するのはこちらです。
|
1 |
position |
ポジションです。
ポジションの値はいくつかの値を取ることができます。
- static
デフォルトの値です。positionをcssに書かない場合と同じ位置に配置されます。 - absolute
絶対位置への配置です。親にabsolute,relative,fixedが指定されている場合は
親の左上が基準となります。これ以外はウィンドウの左上が基準となります。 - relative
相対位置への配置です。通常配置される位置が基準となります。 - fixed
絶対位置への配置となりますが、ウィンドウをスクロールしても位置が固定
されたままになります。
それでは上記を踏まえてSVGの上に文字を重ねてみましょう。
html
|
1 2 3 |
<div class="question-div"> <span class="question">選択された国名を答えろ!</span> </div> |
style.css
|
1 2 3 4 5 6 7 8 9 |
.question-div{ position:absolute; top:50%; color:white; } .question{ font-size:2em; } |
今回はdivにposition:absoluteを適応しています。
divを無くして子要素のspanにposition:absoluteを適応しても同じように移動することができますが、
今後入力欄や、スコア等も書く必要があるため、divを使用しています。
あとはこの中に書いていけばOKですね。
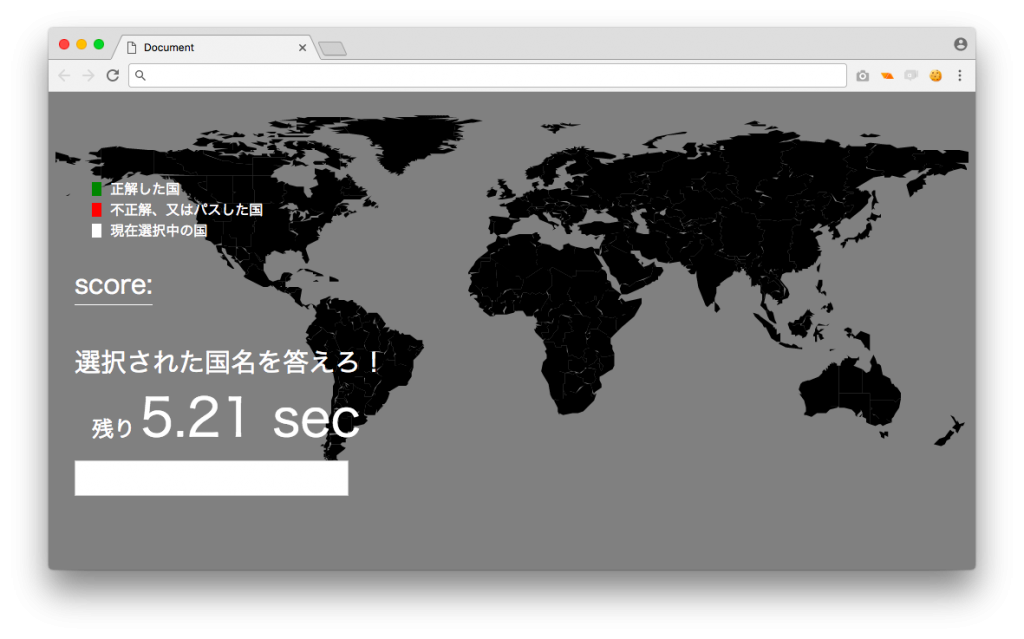
結果

では同じようにデザインを作って行きましょう。
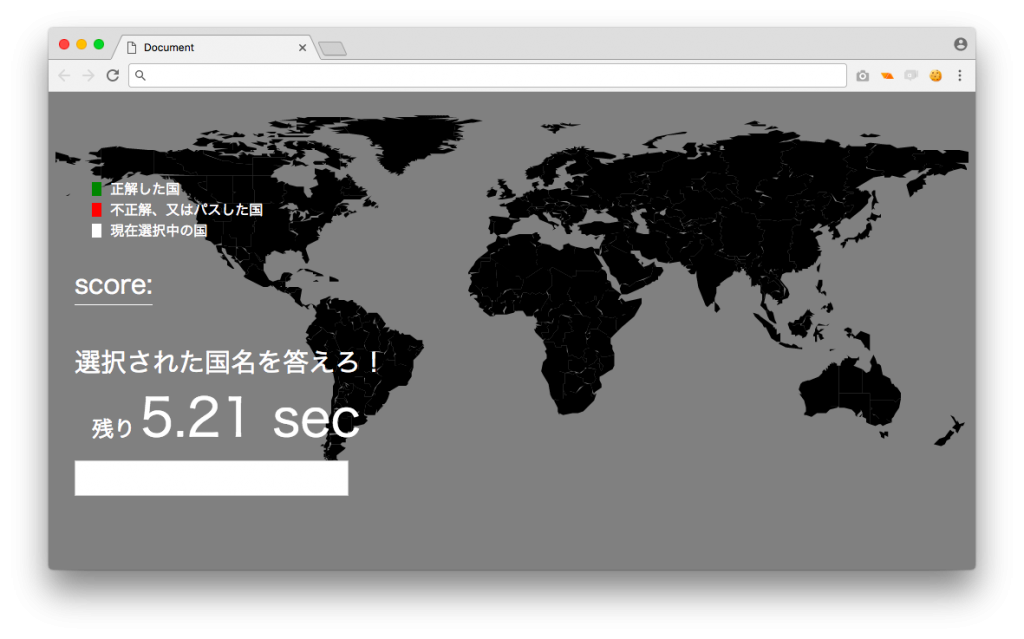
目標のレイアウトは次の形です。
スタイルはCSSにまとめるようにしてください。
残り時間は現時点でHTMLに直接5.21と記載して問題ありません。
 HTML
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<body> <div class="question-div"> <div class="kuni_setsumei"> <span class="correct_country"> </span> 正解した国 </div> <div class="kuni_setsumei"> <span class="incorrect_country"> </span> 不正解、又はパスした国 </div> <div class="kuni_setsumei"> <span class="selected_country"> </span> 現在選択中の国 </div> <span class="score">score:</span> <br> <span class="question">選択された国名を答えろ!</span> <br> <span>残り</span> <span class="sec">5.21</span> <span class="tani">sec</span> <br> <input class="input_answer" type="text" value=""> </div> <svg class="timezone-map" viewBox="0 0 500 250"> ----------以下省略---------- |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
body{ background-color:#999999 } .question-div{ position:absolute; top:25%; color:white; } .question{ font-size:2em; } .sec{ font-size:3em; } .tani{ font-size:2em; } .kuni_setsumei{ font-size:1.2em; } .score{ font-size:2.2em; text-decoration:underline; } .input_answer{ width:100%; height:2em; } .correct_country{ background-color:green; } .incorrect_country{ background-color:red; } .selected_country{ background-color:white; } |
・positionを利用すると要素を任意の位置に配置することができる。
・自分の名前を地図の右上にpositionを使って表示してください。