当スクールは主にプログラム言語python(パイソン)を教えています。
パソコンで動くゲームを一緒に制作しながら学習していくのが基本的なスタイル。
で、、、ここまで書いといてなんですが、今回はパイソンでゲームではなく、
ホームページを作成してみましょう。
パイソンのWEB作成フレームワーク、「flask」を使って
webを作成していきます~。
パイソンのフレームワーク、flaskって何?
FlaskはPythonで記述できるWeb作成フレームワークです。
PythonのWeb構築フレームワ ークではDjangoがよく知られています。
Djangoは機能が多く、中、大規模のWeb開発によく用いられます。
一方Flaskは最低限の機能を提供しているマイクロフレームワークとなります。
機能が限定されているため、とっつきやすく、学習しやすい傾向があります。

まずは兎にも角にも、flaskをインストール!
まずは動かしてみましょう。
python3系がインストールされている環境では次のコマンドで
flaskをインストールすることが可能です。
|
1 |
pip3 install Flask |
あとはpythonファイルを書くだけです。
test.py
|
1 2 3 4 5 6 |
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World!' |
ファイルを保存したらmacのターミナルから次の一文を実行して
環境変数の設定を行います。
|
1 |
export FLASK_APP=test.py |
次にflaskを実行します
|
1 |
flask run |
これを実行すると次のようなメッセージが表示されるので。
記載されたアドレスにアクセスすれば文字が表示されているのが
確認できると思います。
|
1 2 3 4 5 6 |
* Serving Flask app "test.py" * Environment: production WARNING: Do not use the development server in a production environment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit) |
実行結果
 無事文字が表示されました。
無事文字が表示されました。
はい。恒例の世界への挨拶です(笑)
flask内のコード内容を解説
プログラムの中身をざっくり説明すると次のようになります。
|
1 2 3 4 5 6 |
from flask import Flask #Flaskモジュールを読み込む app = Flask(__name__) #アプリ名設定(ファイル名をアプリ名とする) @app.route('/') #URLでアクセスする際のパスを/(ルート)にする def hello_world(): #'Hello World'を返す関数を定義 return 'Hello World!' |
結果として「http://127.0.0.1:5000/」にアクセスするとhello_world関数が実行され
文字が表示されるというわけです。
少しプログラムを追加してみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World!' @app.route('/code') def code(): return 'プログラミングスクールコード' |
そしてhttp://127.0.0.1:5000/code/にアクセスすると次のようになります。

アクセスした際に実行されることがわかると思います。
FlaskでHTMLを表示してみよう
単純な文字を表示しただけではあまり面白味がありませんね。
ちゃんとしたHTMLをFlaskで表示してみましょう。
コードは次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
from flask import Flask app = Flask(__name__) @app.route('/') def html(): html = """ <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>テストサイト</title> </head> <body> <ul> <li>HTMLを表示してみる</li> <li>リスト表示です。</li> </ul> </body> </html>""" return html |
結果は次のようになります。
 HTMLをpythonから出力しましたが、内容をみてみると単純に
HTMLをpythonから出力しましたが、内容をみてみると単純に
変数にHTMLを文字列として入れているだけです。
これでも動作はするのですが、Webページを修正する際は手間がかかるので
プログラムからHTMLを操作する場合はテンプレートエンジンを利用するのが
一般的です。
flaskではjinja(神社)と呼ばれるテンプレートエンジンを利用することが可能ですので
使ってみましょう。
flask✕jinjaで効率的なウェブ作り
テンプレートエンジンを利用するとユーザやプログラムの結果に応じて
Webの内容を動的に変更することが可能になります。
特に難しいことはなく、プログラムの中で、表示するパラメータをテンプレートと
呼ばれるHTMLファイルに埋め込んいるだけです。
まずはtemplateというフォルダにテンプレート用のhtmlを作成し格納します。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>テストサイト</title> </head> <body> <ul> <li>{{list1}}</li> <li>{{list2}}</li> </ul> </body> </html> |
このテンプレートのHTMLを画面に表示しますが、
body内のリストに中括弧で{{list1}},{{list2}}を追加しています。
これがプログラムから値をいれられる部分となります。
この部分をpythonから指定して画面に表示していくことになります。
それではpython側を次のように変更しましょう。
|
1 2 3 4 5 6 7 8 9 |
from flask import Flask, render_template from flask import request app = Flask(__name__) @app.route('/<firstParam>') def html(firstParam): getParam = request.args.get('param', '') return render_template('index.html', list1=firstParam, list2=getParam) |
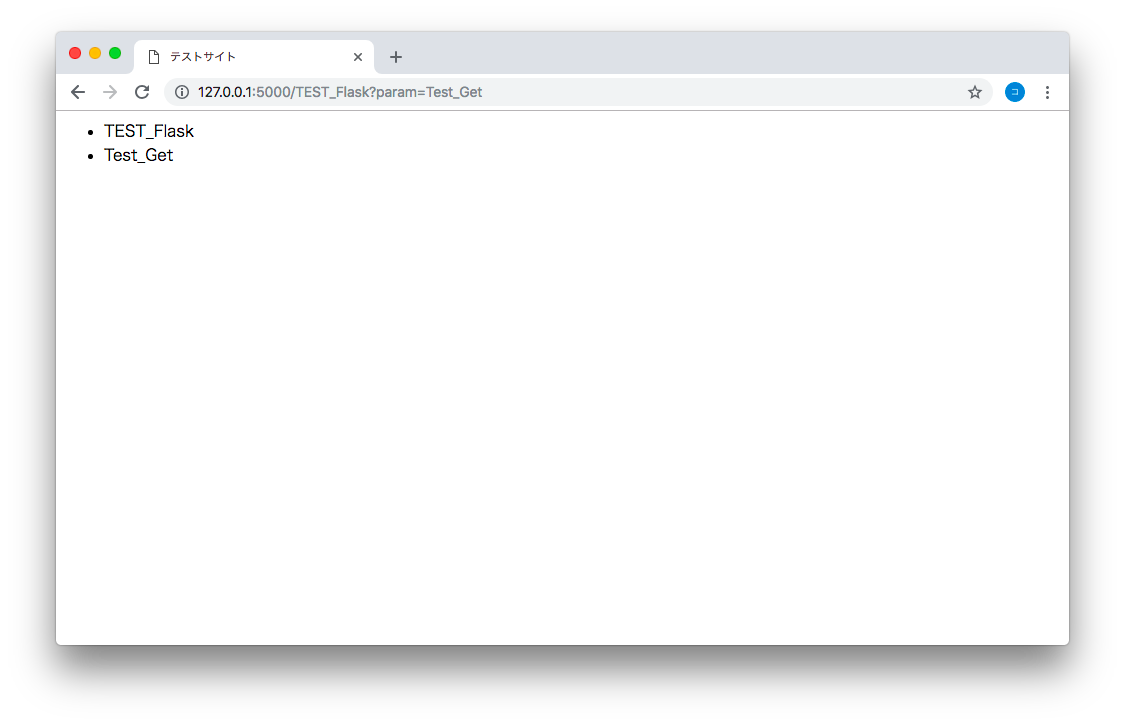
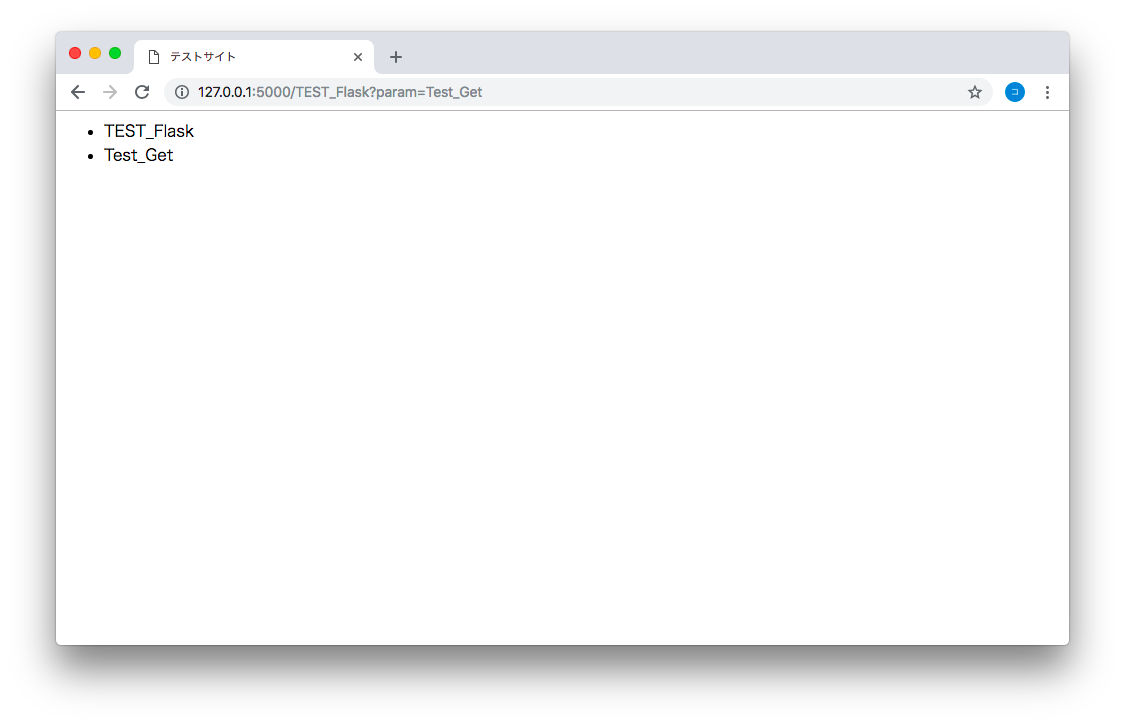
これを実行し、「http://127.0.0.1:5000/TEST_Flask?param=Test_Get」に
アクセスすると次のような画面が表示されます。
 プログラムを解読していきましょう。
プログラムを解読していきましょう。
最初の部分はテンプレートに必要なモジュールrender_moduleとパラメータを
取得するのに必要なrequestを読み込んでいます。
|
1 2 |
from flask import Flask, render_template from flask import request |
次のメイン部分ですが
|
1 2 3 4 5 6 |
app = Flask(__name__) @app.route('/<firstParam>') def html(firstParam): getParam = request.args.get('param', '') return render_template('index.html', list1=firstParam, list2=getParam) |
「@app.route」のURLに”<firstParam>”と記載があります。
この部分はURLの/以降の部分を関数の引数として渡すことが可能です。
つまりhtmlのfirstParamにURLで入力した値を渡すことが可能になります。
次に関数内の「getParam = request.args.get(‘param’, ”)」ですが、これは
getで与えられたパラメータをgetParamの変数に格納しています。
そしてreturnでテンプレート変数に書くパラメータを渡して表示しています。
今回の場合はlist1にfirstParam, list2にgetParamを渡しています。
テンプレートとして作成したHTMLのbodyには次のように書かれていました
|
1 2 3 4 5 6 |
<body> <ul> <li>{{list1}}</li> <li>{{list2}}</li> </ul> </body> |
つまり、HTMLのリストの部分をURLのパラメータで自由に変更できるということに
なります。
実際の実行結果は次の通りです。
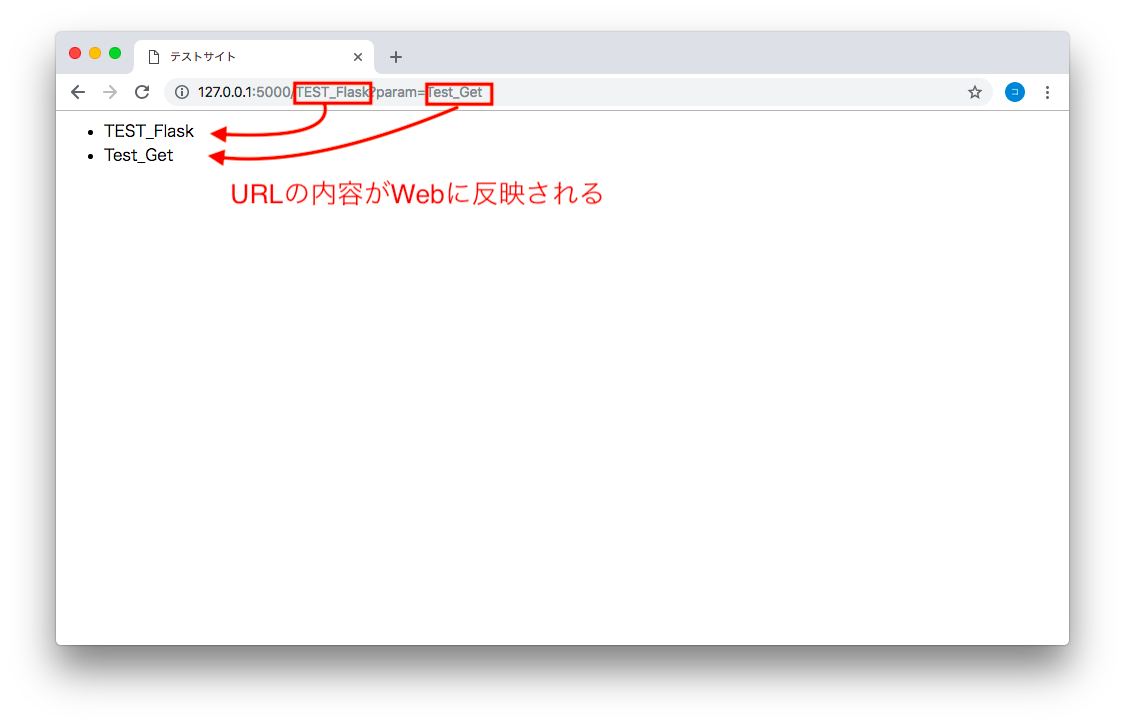
 少しわかりにくいと思いますがURLの内容がHTMLに反映されています
少しわかりにくいと思いますがURLの内容がHTMLに反映されています
 今回は単純に表示させるだけでしたが、pythonで処理が記述できるため
今回は単純に表示させるだけでしたが、pythonで処理が記述できるため
受け取ったパラメータを元に表示する処理を分岐させたり、
データベースを利用したWEBアプリ等も作ることが可能です、
まずは簡単なところからFlaskを使ってpythonでHTMLを表示できるか
挑戦してみてください。