ジャバスクリプトについて語ろう
前回グーグルクロームのコンソールにプログラムを書いていたずらをしてみましたね。
その時に使ったプログラミング言語が「ジャバスクリプト」でした。
今回から本格的に学習をスタートしていきます。
検索してみたところ、9割のサイトではJavaScriptが使われているということです。
つまりJavaScriptを扱えればそれだけで9割のサイトを理解できるということになる!
また、最近ではゲーム、VR等いろいろなところで利用されています。
それでは学んでいきましょ〜。
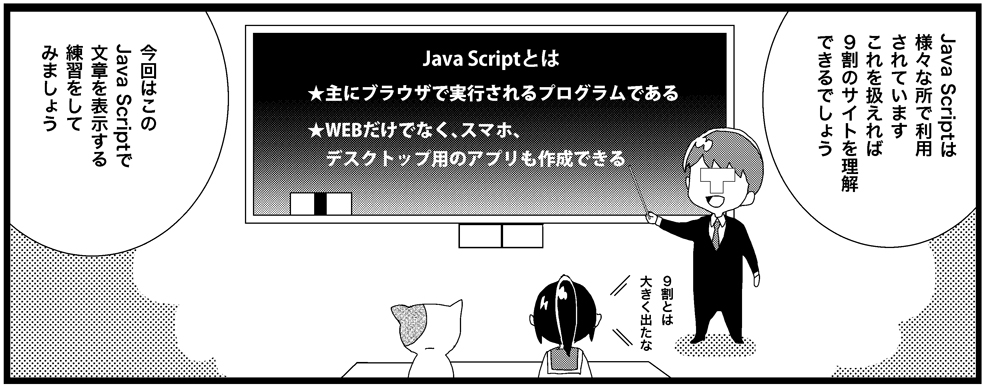
- 主にホームページ上(ブラウザ)で実行されるプログラムである
- ホームページ上だけでなく、スマホ、パソコン用のアプリも作成できる
ホームページ上で実行される、、、、って言われてもよくわかんないんだけど、、、
というそこのあなたっ。あなたは既に体験済みです。
前回ホームページ上で警告文を出したり、背景をコードのロゴ一色にしたりしましたね?
ああいう事だと今は思っておいてください。
早速ですが、ジャバスクリプトを実行してみましょう。
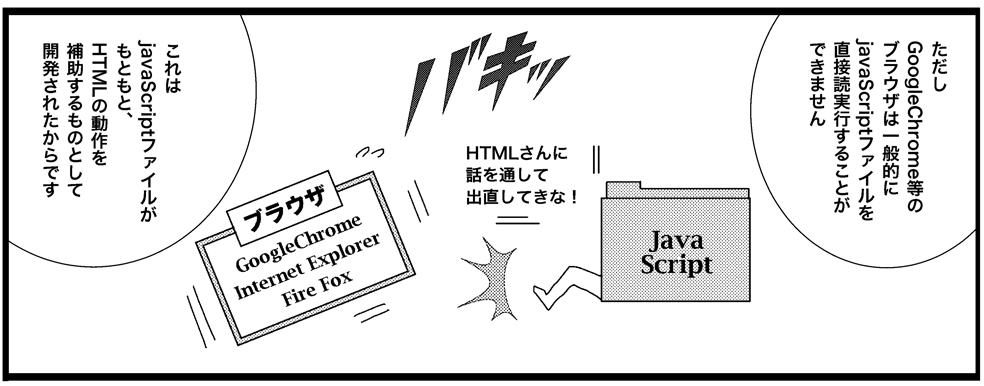
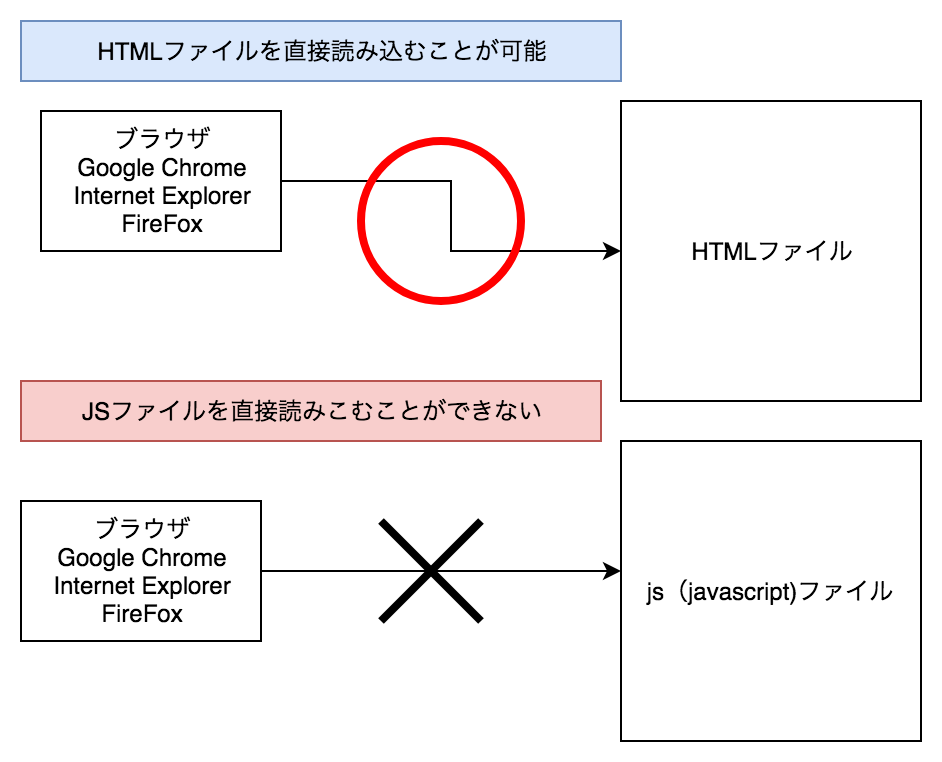
ここで注意することがあります。GoogleChrome等のブラウザは
ジャバスクリプトファイルを直接読実行することができません。
javascriptは、もともとHTMLの動作を補助するものとして開発されたものなので
直接動かすことができません。
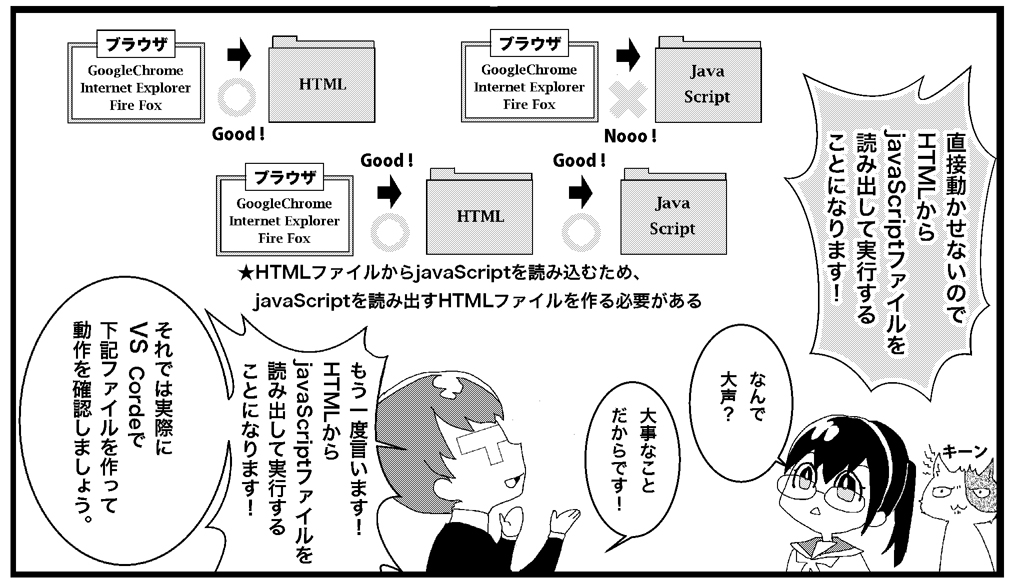
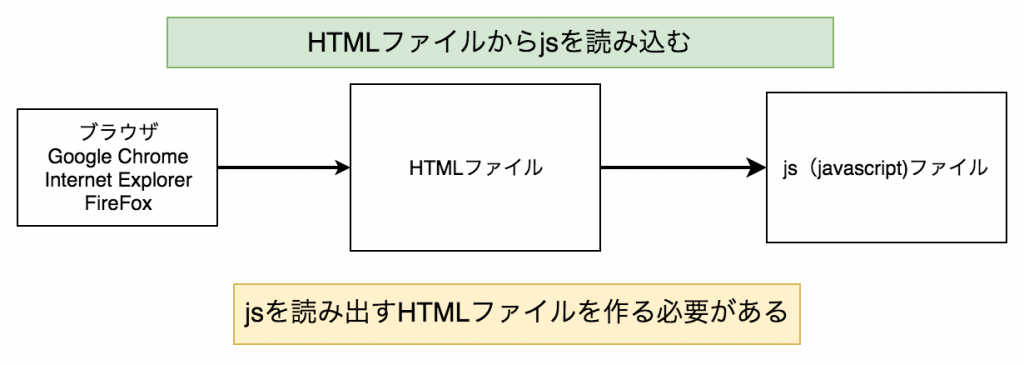
そのため、HTMLからJavaScriptファイルを読みだして
実行することになります。


大事なことなのでもう一回書きます。
下記のようにHTMLからJavaScriptファイルを呼び出して実行します。

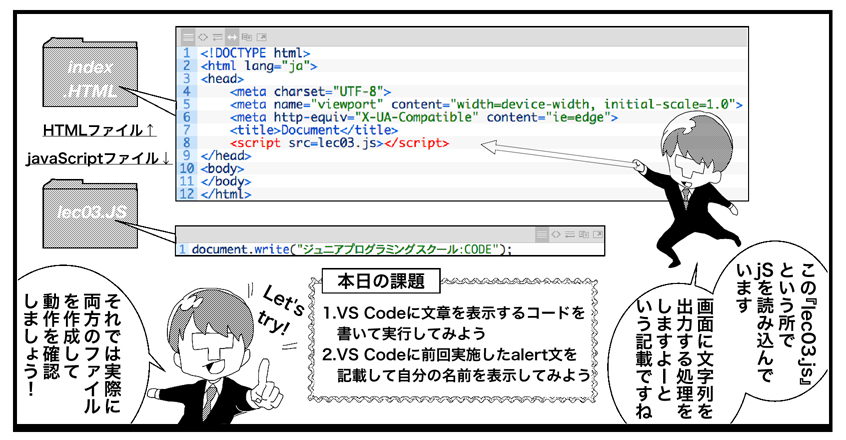
実際にVS Codeで下記ファイルを作って動作を確認しましょう。
まずはindex.htmlファイルを作成
作成のしかたは前回の授業と同じです。vs codeを開き、新しいファイルを作成して、
半角英数でファイル名をつけて保存します。
index.htmlと名付けて保存しましょう。
ちなみにショートカットは覚えてますか?( ̄ー ̄)ニヤリ
無事保存できましたか?
htmlファイルの中身を入力
それでは下の内容を書きます。、、、、、。これ手打ちすんの?
と思ったそこの君!これは前回の授業でやったhtmlの骨組みがほとんどです。
つまり、、、どうするんですか?、、、ファイルを作った後どうするんですか?、、、そうです!
一行目にhtml:5と入力したらtabキーを押すだけです。
基本的に今後もhtmlファイルを作る時は必ず行う儀式です。
覚えましょう。すると、ドバッと出てきます。
出てこない人はファイル名が半角入力になっていなくて
htmlファイルだと認識してもらえてない可能性があります。
動かない人はチェックしてみて下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src=lec03.js></script> </head> <body> </body> </html> |
8行目の部分で「lec03.js」というジャバスクリプトのファイルを読み込んでくれ。と、
コンピューターに命令しています。上の位置に追記しましょう。
↓これですね。
|
1 |
<script src=lec03.js></script> |
これで、htmlファイルでする事は終わりです。次にジャバスクリプトファイルを作ります。
vs codeで新しいファイルを作り、半角英数で名前をつけて保存するのは同じです。
lec03.jsという名前をつけます。
次に中身を書きます。こちらはhtml:5の儀式は不要です(笑)。
ジャバスクリプトのファイルだからです。そして一行だけ書きましょう。
lec03.jsファイル
|
1 |
document.write("ジュニアプログラミングスクール:CODE"); |
ホームページ上で(” “)内の言葉を出してくれという命令です。
文字が出ましたか?そうです。今回やった事はhtmlの方が簡単にできます。
最初のマンガに書いてあるとおりですね。
ただ、まずはジャバスクリプトがhtmlとリンクさせるところから
スタートするという事が書きたかったので、簡単なプログラムを扱いましたっ。
今回のまとめ
・htmlファイルとjsファイルの作り方
・2つのファイルのリンクのさせ方
・ジャバスクリプトを使った文字を出すプログラム。
⇒document.write(” 出したい文字 “);
となります。次回はさらにジャバスクリプトに踏み込んでいきます。そこにあるのは砂漠の中に佇むオアシスか、それとも魑魅魍魎が跋扈する修羅地獄か、ご期待あれ!

- VS Codeにdocument.writeで自分の名前表示するコードを書いて実行してみよう
- VS Codeにalert文を記載して自分の名前を表示してみよう
1alert("表示したい文字");

- VS Codeで新しいフォルダ、ファイルを作成して、
日本の都道府県を10個表示するプログラムを作成してください。
document.write(“好きな物”)でたくさん書いてみてください。 - 次のjavascriptを作成して実行してみてください
1234var number1 = prompt("1つめの数字を入力してください");var number2 = prompt("2つめの数字を入力してください");alert(number1 * number2);