商品表示枠作成方法
商品表示枠作成方法
0.cssを追加する
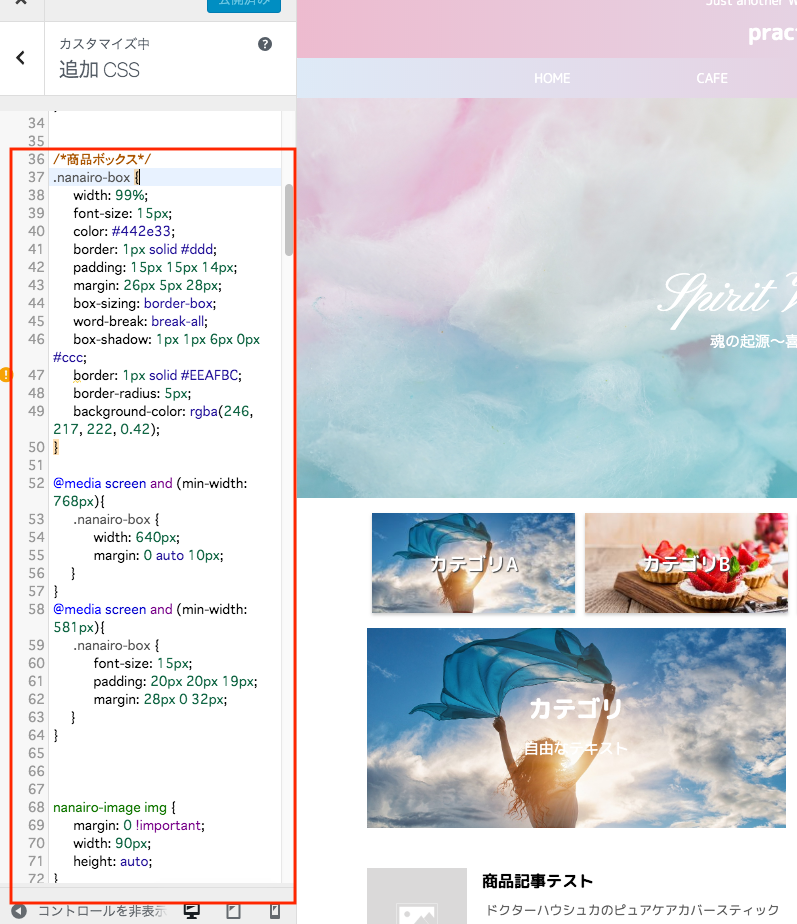
外観→カスタマイズ→の追加CSSに移動し
コードの最後に下記のコードを追加します。
/*商品ボックス*/
.nanairo-box {
width: 99%;
font-size: 15px;
color: #442e33;
border: 1px solid #ddd;
padding: 15px 15px 14px;
margin: 26px 5px 28px;
box-sizing: border-box;
word-break: break-all;
box-shadow: 1px 1px 6px 0px #ccc;
border: 1px solid #EEAFBC;
border-radius: 5px;
background-color: rgba(246, 217, 222, 0.42);
}
@media screen and (min-width: 768px){
.nanairo-box {
width: 640px;
margin: 0 auto 10px;
}
}
@media screen and (min-width: 581px){
.nanairo-box {
font-size: 15px;
padding: 20px 20px 19px;
margin: 28px 0 32px;
}
}
nanairo-image img {
margin: 0 !important;
width: 90px;
height: auto;
}
.nanairo-name {
font-size: 15px;
font-weight: bold;
color: #DC5B78;
}
.english {
margin: 0px 0 4px 0;
}
/*boxレイアウト*/
.nanairo-box {
color: #442e33;
border: 1px solid #ddd;
box-sizing: border-box;
word-break: break-all;
box-shadow: 1px 1px 6px 0px #ccc;
border: 1px solid #EEAFBC;
border-radius: 5px;
background-color: rgba(246, 217, 222, 0.42);
display:flex;
flex-wrap: wrap;
}
nanairo-image img {
margin: 0 !important;
width: 90px;
height: auto;
}
.nanairo-name {
font-size: 15px;
font-weight: bold;
color: #DC5B78;
}
.english {
margin: 0px 0 4px 0;
}
/*——————————————————*/
@media screen and (min-width: 320px){
.nanairo-box {
width: 290px;
flex-wrap: wrap;
margin: 0 auto 0 auto;
}
.nanairo-info {
min-width:240px;
}
.nanairo-link1{
margin-top:30px;
text-align:center;
}
.nanairo-image{
text-align:center;
width:100%;
margin-top:0px;
}
.shopButton{
width:160px;
display: inline-block;
}
.shopButton a{
display: inline-block;
width: 150px;
background-color:#DC5B78;
color:#ffffff;
text-decoration: none;
padding: 10px;
line-height: 25px;
border-radius: 5px;
margin-bottom:10px;
}
.shopReview{
width:160px;
display: inline-block;
}
.shopReview a{
text-align:center;
display: inline-block;
width: 150px;
background-color:#442e33;
color:#ffffff;
text-decoration: none;
padding: 10px;
line-height: 25px;
border-radius: 5px;
margin-bottom:10px;
}
.nanairo-name a {
text-decoration: none;
font-size:0.9em;
}
.nanairo-name p {
margin-left:auto;
margin-right:auto;
margin-bottom:0px;
width:100%;
color:#5C60D8;
}
.englishName{
margin-left:auto;
margin-right:auto;
width:100%;
}
.englishName a{
font-size:12px;
color: #888888;
}
}
/*——————————————————*/
@media screen and (min-width:568px) and ( max-width:1024px){
.nanairo-box {
width: 560px;
flex-wrap: wrap;
}
.nanairo-info {
width:170px;
}
.nanairo-link1{
margin-top:10px;
margin-left:20px;
display:flex;
flex-direction: row;
justify-content: space-between;
}
.nanairo-image{
text-align:center;
width:210px;
margin-left:0px;
margin-bottom:10px;
}
.nanairo-image img{
width:100%;
}
.shopButton{
width:140px;
}
.shopButton a{
text-align:center;
display: inline-block;
width: 120px;
background-color:#DC5B78;
color:#ffffff;
text-decoration: none;
padding: 10px;
line-height: 25px;
border-radius: 5px;
margin-bottom:10px;
}
.shopReview{
width:140px;
margin-left:10px;
}
.shopReview a{
text-align:center;
display: inline-block;
width: 120px;
background-color:#442e33;
color:#ffffff;
text-decoration: none;
padding: 10px;
line-height: 25px;
border-radius: 5px;
margin-bottom:10px;
}
.nanairo-name{
margin-left:15px;
}
.nanairo-name a {
text-decoration: none;
}
.nanairo-name p {
color:#5C60D8;
}
.englishName{
margin-right: 0;
width:100%;
}
.englishName a{
font-size:12px;
color: #888888;
}
}
@media screen and (min-width:1024px) {
.nanairo-box {
width: 560px;
flex-wrap: wrap;
}
.nanairo-info {
width:170px;
}
.nanairo-link1{
margin-top:10px;
margin-left:20px;
display:flex;
flex-direction: row;
justify-content: space-between;
}
.nanairo-image{
text-align:center;
width:210px;
margin-left:0px;
margin-bottom:10px;
}
.nanairo-image img{
width:100%;
}
.shopButton{
width:140px;
}
.shopButton a{
text-align:center;
display: inline-block;
width: 120px;
background-color:#DC5B78;
color:#ffffff;
text-decoration: none;
padding: 10px;
line-height: 25px;
border-radius: 5px;
margin-bottom:10px;
}
.shopReview{
width:140px;
margin-left:10px;
}
.shopReview a{
text-align:center;
display: inline-block;
width: 120px;
background-color:#442e33;
color:#ffffff;
text-decoration: none;
padding: 10px;
line-height: 25px;
border-radius: 5px;
margin-bottom:10px;
}
.nanairo-name{
margin-left:15px;
}
.nanairo-name a {
text-decoration: none;
}
.nanairo-name p {
color:#5C60D8;
}
.englishName{
margin-right: 0;
width:100%;
}
.englishName a{
font-size:12px;
color: #888888;
}
}
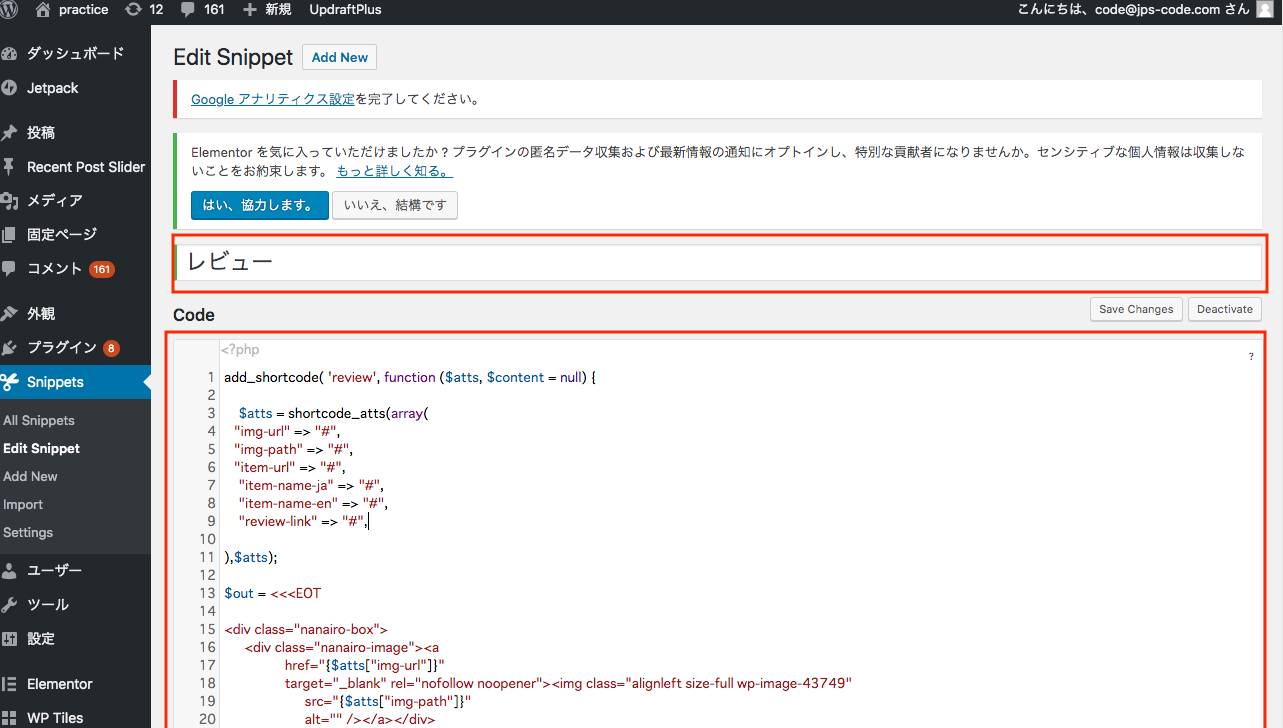
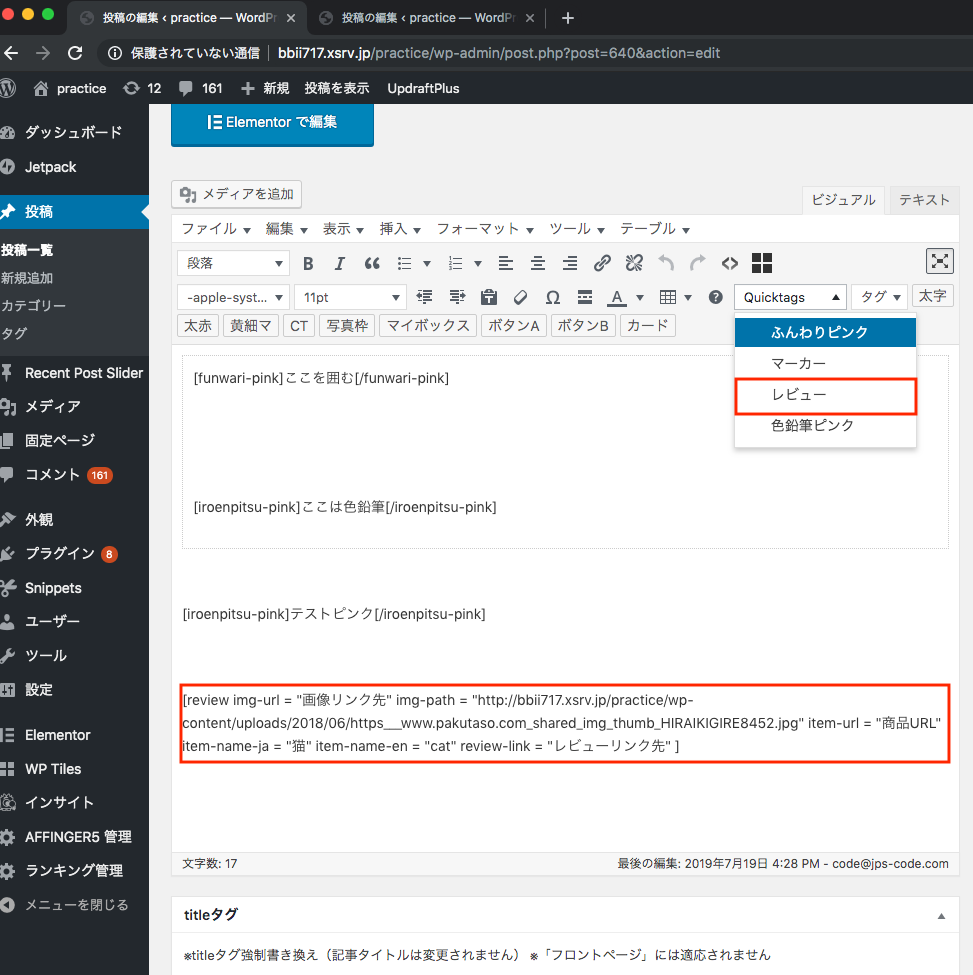
2.コードを追加する
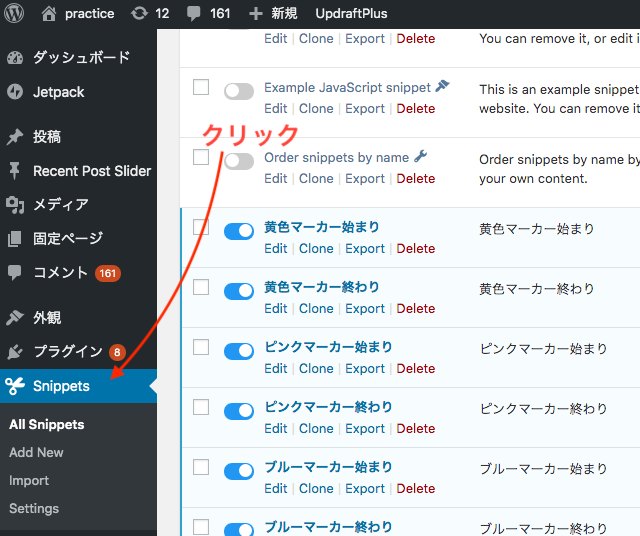
AddNewから新規作成して、
画像を参考に赤に記入してください。
コードの内容は下記となります。
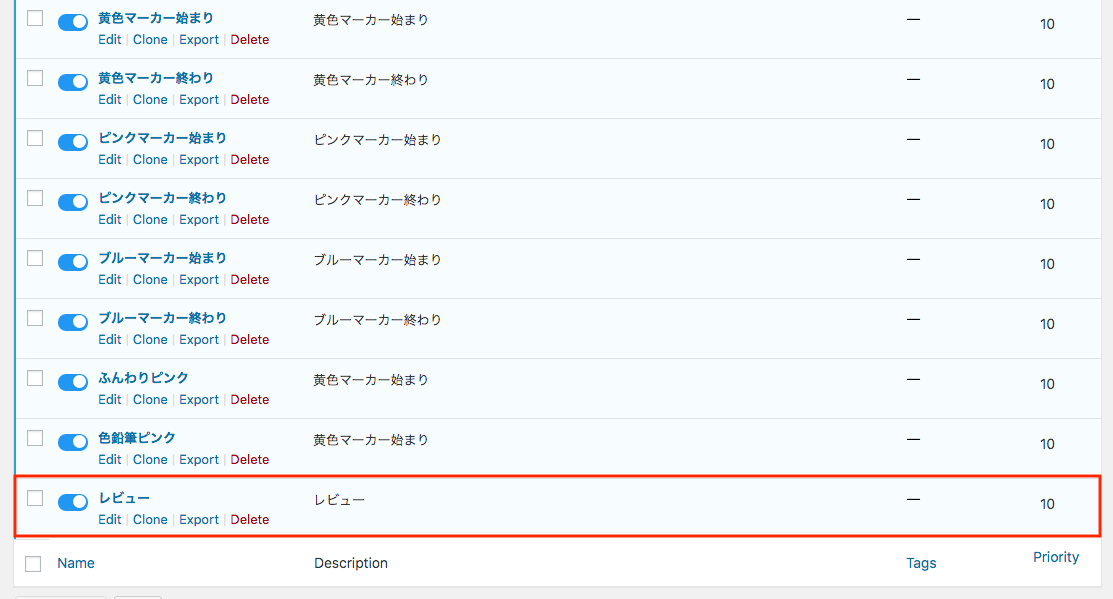
記入が終わったら画面したのsavechangeボタンを押します
add_shortcode( ‘review’, function ($atts, $content = null) {
$atts = shortcode_atts(array(
“img-url” => “#”,
“img-path” => “#”,
“item-url” => “#”,
“item-name-ja” => “#”,
“item-name-en” => “#”,
“review-link” => “#”,
“bg-color” => “rgba(246, 217, 222, 0.42);”,
“border-color” => “#EEAFBC”,
“btn1-bg-color” => “#DC5B78”,
“btn1-color” => “#ffffff”,
“btn2-bg-color” => “#ccf582”,
“btn2-color” => “#ffffff”,
),$atts);
$out = <<<EOT
<div class=”nanairo-box” style=”border-color: {$atts[“border-color”]};background-color: {$atts[“bg-color”]};”>
<div class=”nanairo-image”><a
href=”{$atts[“img-url”]}”
target=”_blank” rel=”nofollow noopener”><img class=”alignleft size-full wp-image-43749″
src=”{$atts[“img-path”]}”
alt=”” /></a></div>
<div class=”nanairo-info”>
<div class=”nanairo-name”>
<a href=”{$atts[“item-url”]}”
target=”_blank” rel=”nofollow noopener”>{$atts[“item-name-ja”]}</a>
<div class=”englishName”><a
href=”{$atts[“item-url”]}”
target=”_blank” rel=”nofollow noopener”>{$atts[“item-name-en”]}</a></div>
</div>
<div class=”nanairo-link1″>
<div class=”shopButton”><a style=”background-color: {$atts[“btn1-bg-color”]}; color: {$atts[“btn1-color”]};”
href=”{$atts[“item-url”]}”
target=”_blank” rel=”nofollow noopener”>Love Lulaで購入</a></div>
<div class=”shopReview”><a style=”background-color: {$atts[“btn2-bg-color”]}; color: {$atts[“btn2-color”]};” href=”{$atts[“review-link”]}”
target=”_blank” rel=”noopener”>レビュー</a></div>
</div>
</div>
</div>
EOT;
//$out = ‘<span style=”box-shadow: 0px -6px 4px -4px rgba(254,182,195,0.8) inset,0px 7px 5px -8px #feb6c3;”>’. $content.'</span>’;
return $out;
} );
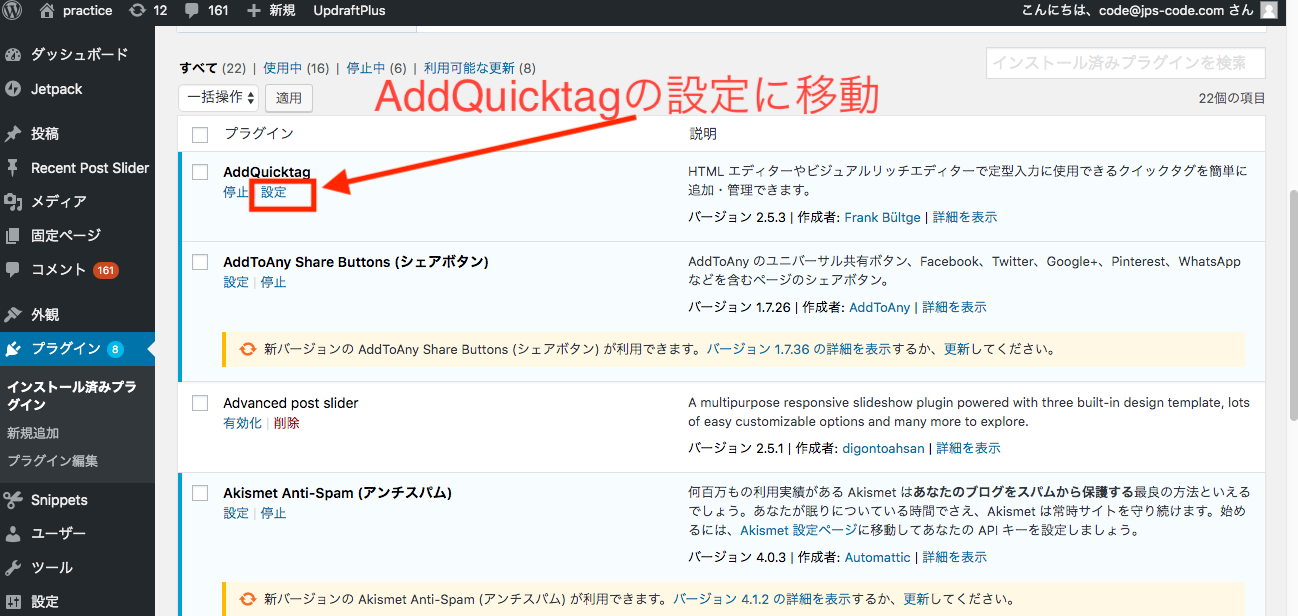
4.AddQuicktagの設定を行う
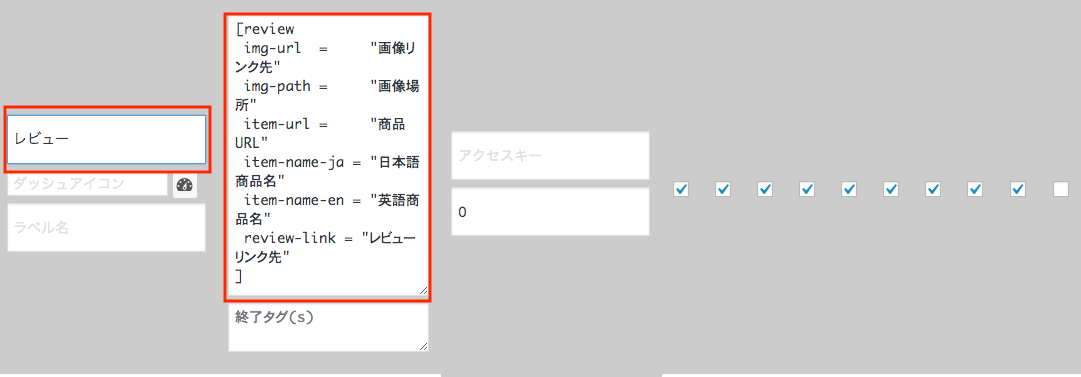
左の画像を参考にAddQuickTagの設定を行います
[review
img-url = "画像リンク先"
img-path = "画像場所"
item-url = "商品URL"
item-name-ja = "日本語商品名"
item-name-en = "英語商品名"
review-link = "レビューリンク先"
bg-color = "背景色"
border-color = "枠線色"
btn1-bg-color = "ボタン1背景色"
btn1-color = "ボタン1文字色"
btn2-bg-color = "ボタン2背景色"
btn2-color = "ボタン2文字色"]